ps活泼手绘风格网页的设计和制作5
时间:2013-08-07 19:42:03 作者:啤酒 阅读:112640
本例为Photoshop网页设计实例教程,在教程中我们将学习如何运用PS设计和制作活泼手绘风格的网页,本photoshop web界面教程将分背景、header部分、body部分、footer部分四个步骤讲解,希望能给朋友们带来帮助~~
步骤/方法
1.BODY 部分
2.第十一步卷曲胶带纸标题
我们转到body的内容部分。在这个设计中,我们要创建2栏和一些图标。我们使用的是已经有的图标因为我们喜欢这种手写效果包括Handy Icons and Sketchy icons.。在body开始的区域我们要一个标题栏用来罗列我们网站的内容。我们把这个header部分做成卷曲效果。至于说到透明胶带我们使用的来自 bigstockphoto 的图片。为了增加胶带的深度,我使用矩形选框工具来选择胶带的一些区域。在选中选区后我们复制这个图层按下ALT+SHIFT向左边移动,然后在向右移动一下使它看起来显得长一些。为了避免缝隙的产生我们使用图章工具里拼合这些缝隙。可以查看下面的效果。
3.第十二步预览下的小图标
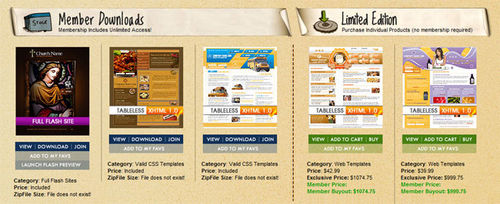
BoxedArt网站的内容区域包含很多网页模板的预览。创建这种效果我们需要选中矩形选框工具创建一个小的矩形,然后使用颜色#123057填充。 这些按钮我们只要复制第一个图层,移动它到第一个图层下面,设置这个图层的透明度这里我们设置的为40%。重复同样的步骤处理余下的按钮。
4.第十三步使用针脚线来分开这些区域
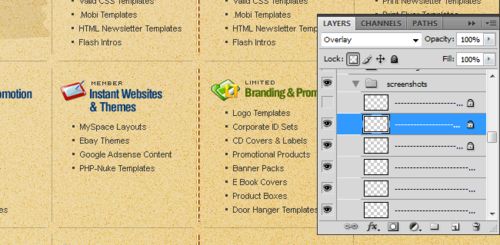
为了分开这些主要的分类,为了创建这些虚线我们可以文字工具角度为90,把这些图层的样式设置为叠加,为了使这些显眼点我们只需复制这个图层2-3次至于颜色多深取决于你自己。
5.第十四步填充额外的内容
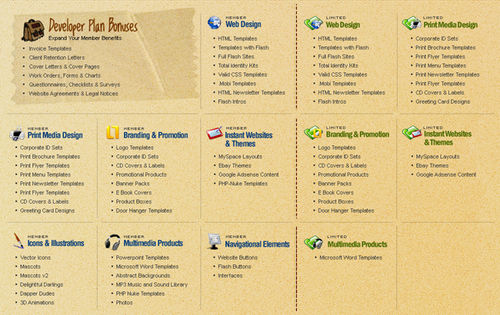
添加剩下的内容就非常简单了,我们只需使用直线工具来分开每个部分,在添加些图标和文字,这里我们用到的是一种干净的字体Helvetica Condensed,。下图就是body部分的整体效果了。
6.第十五步—底部广告部分
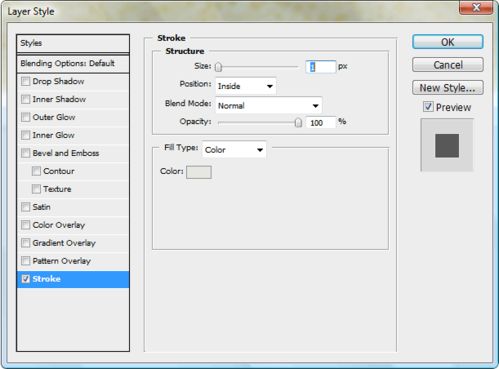
我们已经到了底部放置广告部分了,这里的带状条将会再一次应用起来,使用先前有的图片作为起点,下一步,我们要使用圆角矩形工具,前景色设置为白色半径为5px。接着我们需要在设置一些小的圆角矩形,颜色设置为#f8f7f3边框用深灰。你可以在下图的图层样式中设置边框(就是一种描边效果)。
- Photoshop app
- 大小:135.78MB 时间:08.24 赞:0
-
Photoshop app135.78MB
下载 -
Photoshop app135.78MB
下载 -
Photoshop app135.78MB
下载 -
Photoshop app135.78MB
下载 -
Photoshop app135.78MB
下载
相关文章
-

- Photoshop软件无法安装提示已停止工作初始化失败怎么办
-
ps无法安装提示已停止工作初始化失败怎么办?photoshop是一款非常热门的图像处理软件,很多小伙伴们都在使用。部分小伙伴在安装photoshop的时候会出现无法安装的情况,这可怎么办?快和52z飞翔网小编一起来看看怎么解决ps安装失败问题吧!
16777215
-

- photoshop哪个版本最好用?photoshop所有版本对比
- 16777215
-

- 如何检测一张图片是否被PS过
-
网上购物,或是查找信息时都听说过“有图有真相”,不过在很多时候,有图不一定就有真相。因为现在很多图片都会经过PS,很多时候显现在我们面前的并非是真实、原始的图片。
16777215
-

- Photoshop正在冒烟的香烟图文制作教程
- 16777215
-

- photoshop把二维码设置为透明背景教程
-
photoshop怎么把二维码设置为透明背景?我们在设计图稿时,二维码带有一个白色背景非常的不方便,下面给大家介绍一下photoshop把二维码设置为透明背景教程。
16777215
-

- photoshop瘦脸图文教程
-
在ps软件中打开一个圆脸的美女
16777215
-

- Photoshop CS4 CS5 CS6序列号大全
-
在安装Photoshop时经常会提示需要输入序列号,再说安装之前有没有准备,临时上哪去找啊,于是晚上没事情做我们整理了photoshop cs4,cs5,cs6的大量的序列号,大家如果安装Photoshop时需要序列号我们可以分别试一下序列号哦
16777215
-

- PS可爱女生手绘效果教程
-
这种照片拍摄的还可以就是有些灰,看着没有戈壁上的那种苍凉,所以我们通过一些手段,让这张照片能够更好的展现出戈壁滩上的风貌
16777215
-

- PhotoShop雪花字体效果添加教程
-
PS雪花字体效果怎么弄?用PS做出雪花字体的效果真的非常的漂亮,下面为大家带来PhotoShop雪花字体效果添加教程,一起来学习下吧。
16777215
-

- PS把照片制作成唯美水彩画方法
-
这篇教程教PS照片处理学习者们使用PS把照片制作成唯美水彩画,教程制作出来的效果非常牛,制作的难度一般,推荐过来朋友们一起分享,一起学习了,我们先来看看原图和最终的效果图吧:
16777215