Dreamweaver制作网页幻灯片方法
时间:2014-08-30 11:21:08 作者:啤酒 阅读:16777215
作为一位不懂代码的业余网页制作爱好者,常常羡慕专业程序人员在浏览器中编制出的效果超酷的一些多媒体作品。唉,无奈程序那东东,酶涩南学,非一日之功,需要良好的逻辑思维能力和足够的磨练方可成就。是不是不会程序,就永远就不能实现自己的创意和想法了呢?非也!现在我们要制作的就是在网页中的一个幻灯片播放器。当用户按下控制盘上的“PLAY”键时图片将作幻灯片似的连续循环播放。按下“PAUSE”时,播放中的图片就停留在当前位置。按下“RESTART”键时,幻灯片又从头播放。而这一切,仅仅采用Dreamweaver3的内嵌的层(Layer)、时间链(Timeline)和行为(Behavior)技术,就可实现,所有的JavaScript代码都会在Dreamweaver中自动生成。这里不是鼓励大家不要接触程序代码,相反,若读者掌握了一些编程技术的基础,会在网页制作中起到相当重要的作用。实际上,这已是当今专业WEB页面制作人员的一项基本素质要求。
下面分步骤对这个播放器的制作加以说明。
步骤一:图形元素的制作和准备。
制作幻灯片所用的图片并将之放入Dreamweaver的层中。我们准备在每个幻灯片中实现7幅图片的交替变换,因此我们需要制作7幅内容不同的图片。注意图片要在Photoshop中进行优化压缩,并调整成相同的尺寸。建立一个层,插入初始图片,该图片就是幻灯片默认得头一张图片。将层命名为Layer_main,并把该层的Index值设为1。
步骤二:制作播放器的外观和四个控制按钮。
利用Photoshop制作一个金属效果的播放器外观。(具体效果就看你的喜好啦,也许你可从Winamp的skin中受点启发)。作最佳优化后,输出一个透明的GIF图片。为了让鼠标移上后按钮有些变化,你不得不每个按钮制作2张图片(共6个),两个按钮只需有颜色上的差异即可。先建三个层,调整好位置,并插入三个播放键的各自的二张翻滚图片(Rollover Image)(Insert-Rollover Image)。通过调节层的Index-Z的值,确保播放器所在的层在Layer_main层的上面,在按钮所在层的下面。排版好的各层如图1所示。

步骤三:创建幻灯片播放时间链。
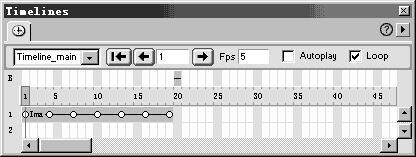
按Ctrl+F9键打开时间链浮动工具面板。选取其中幻灯片所在层(Layer_main)中的初始图片(确保选取的是图像,而不是层),用鼠标拖至时间链浮动工具面板,在时间链起始处释放鼠标。设定帧速率为Fps为5,并勾选Loop框。选择时间链中的其中一帧,右击鼠标,选择"Add Keyframe"(添加关键帧),选择另一幅幻灯片图片,以更换层(Layer_main)中的初始图片。重复这个操作,将剩下的5幅图片全部加到该时间链的不同关键帧上。最后适当调节各关键帧之间的距离。并将该时间链命名为TimeLine_main。建立好的时间链如图2所示。

步骤四:为按钮和其它添加行为(Behavior)。
点击选择PLAY按钮所在的图片,在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline-Play Timeline(播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。点击选择PAUSE所在的图片。在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline---Stop Timeline(停止播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。
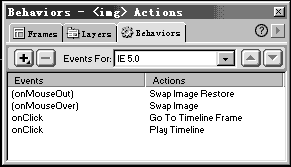
点击选择REPLAY所在的图片。在行为浮动工具面板中,从+(添加)动作下拉列表中选择Timeline---Go to Timeline Frame(转向放时间链帧),并在弹出的对话框中选择时间链Timeline_main,在Frame文本框中输入1。单击OK。默认方式下,就会为切换动作设置一个onClick事件。再添加下一个动作。从+(添加)动作下拉列表中选择Timeline---Play Timeline(播放时间链),并在弹出的对话框中选择时间链Timeline_main。单击OK。默认方式下,就会为切换动作设置一个onClick事件。REPLAY的图片添加好的行为如图3所示。

本例中做好的播放器,可在下列地址浏览:http://webart.myrice.com/sample/index.htm。进一步,为了让播放器更加生动,你可以同时给幻灯片的播放加上声音。
若要把这个播放器放到网上,同时图片总容量超过150K,可以给页面作一个“Loading(加载)层”,待全部内容下载完毕后,才显示出来。以免由于图片未下载完而产生播放不畅的感觉。关于“Loading”层的制作方法,在很多地方有介绍,这里就不再详述了。
把这个例子变通一下,我们可以作一个相册。你可以把你的家庭或女朋友的相片加在幻灯片所在的时间链上,并且加上Last(上一张)、 Next(下一张)等按钮,便于浏览者逐张欣赏。若觉得相片太小不能看清楚细节,你还可以加一个Zoom In(放大)按钮,链接到一个有单张放大相片的新窗口页面。最后把它放到网上,相信一定会给你的家人或女朋友带去一份惊喜。
相关文章
-

- cf手游体验服资格申请问卷答案2024年
-
cf穿越火线体验服全新的招募已经进行开启了,能够通过多种方式进行资格的获取,兑换、邀请好友、答题三种不同的方式去进行资格的获取,本期就将为大家介绍一下详细的资格获取方法,一起来具体的了解一下吧。
0
-

- QQ音乐如何提取歌词视频
-
当我们听歌时,听到自己喜欢的歌词,想要把它单独记录下来,却又不想浪费时间重新制作一个歌词海报,那么这时我们就需要用到提取视频歌词的功能,来协助我们制作视频或者海报,但是如何提取歌词视频呢,让我来告诉你。
0
-

- QQ怎么群发消息
-
当你聊天时想要给很多人发消息,但是却又不想一个一个的发,这是我们就可以选择群发消息来给所有人发消息,这样既不会浪费自己的时间,也不会觉得无聊,那么要如何群发消息呢,我来告诉你吧。
0
-

- QQ如何添加朋友
-
当我们在现实里交到一些新的朋友,并且蚁后还会经常练习,那么这时就可以使用QQ来添加朋友,毕竟QQ也是日常重要的聊天社交软件之一,那么对于不了解QQ的人来说要怎么添加朋友呢,方法也有很多种,下面我就来推荐一种即使来两人不在身边也能添加的方法。
0
-

- QQ怎么隐身访问别人空间
-
当我们使用QQ时,如果想要查看别人的空间动态,但是又不想让别人知道自己看过他的QQ空间,这是隐身访问空间功能就帮了我们很大的一个忙,那么如何隐身访问别人的QQ空间,不让别人知道呢,就让我来告诉你。
0
-

- 纸嫁衣7第一章完整版攻略
-
纸嫁衣7第一章怎么过?在新的章节中大家需要跟随柳逢泽的脚印一起来到第七部,游戏中又将会有什么样的解密等待着大家呢?大家都已经狠狠地期待住了,下面是小编为大家带来的纸嫁衣7第一章详细的通关攻略,大家可以参考一下哦。
0
-

- QQ怎么建群
-
随着时代的发展,越来越多的人使用QQ聊天,也已经成为我们聊天,交流兴趣的重要平台,在这里我们可以和别人分享自己的日常生活,交流学习经验,或者讨论自己爱好兴趣,当所有人聚集在一起时就需要创建一个群聊来共同讨论,那么如何创建一个群聊呢,就让我来告诉你吧。
0
-

- QQ怎么看对方有没有删除你
-
我们都知道删除别人是一件不太好的事情,如果以后又遇见了,岂不是非常尴尬,但这不代表我们不删除别人,别人就不会删除我们,那么想要知道我们是否被别人删除有很多种方法,现在我就告诉大家一种既不发消息,也没有访问记录的方法,就能知道是谁删除了我们。
0
-

- QQ音乐怎么复制歌单链接
-
当我们使用QQ音乐听歌时,如果听到好听的歌曲可以将歌单链接分享给给小伙伴们一起听歌,那么如何复制歌单链接呢,下面就让我来告诉大家一个既简单又好用的方法,保证你能第一时间分享给好友。
0
-

- qq音乐循环播放在哪
-
当我们在QQ音乐听到好听的歌曲的时候,难免会想多听几遍,这时我们就会设置单曲循环,然后多听几遍,但是QQ音乐还可以设置循环的次数,想必没有多少人直到吧,就让我来告诉大家如何设置吧。
0







