Javascript的addEventListener()及attachEvent()区别分析
时间:2015-08-14 15:09:19 作者:啤酒 阅读:16777215


实例:(要注意的是div必须放到js前面才行)
复制代码代码如下
从W3C的发展时间轴来看, DOM(Document Object Model)的模型可以分为两种, DOM 0 及 DOM 2. 从数字来看就可以知道DOM 0 当然是比较旧的协议, 我们可以从以下的表格来看:
DOM1 协定:
|
|
|
|
Event Name |
Description |
|
onblur() |
The element has lost focus (that is, it is not selected by the user). |
|
onchange0 |
The element has either changed (such as by typing into a text field) or the element has lost focus. |
|
onclick0 |
The mouse has been clicked on an element. |
|
ondblclick() |
The mouse has been double-clicked on an element. |
|
onfocus() |
The element has gotten focus. |
|
onkeydown() |
A keyboard key has been pressed down (as opposed to released) while the element has focus. |
|
onkeypress() |
A keyboard key has been pressed while the element has focus. |
|
onkeyup() |
A keyboard key has been released while the element has focus. |
|
onload() |
The element has loaded (document, frameset, or image). |
|
onmousedown() |
A mouse button has been pressed. |
|
onmousemove() |
The mouse has been moved. |
|
onmouseout() |
The mouse has been moved off of or away from an element. |
|
onmouseover() |
The mouse has moved over an element. |
|
onmouseup() |
A mouse button has been released. |
|
onreset() |
The form element has been reset, such as when a form reset button is pressed. |
|
onresize() |
The window's size has been changed. |
|
onselect() |
The text of a form element has been selected. |
|
onsubmit() |
The form has been submitted. |
|
onunload() |
The document or frameset has been unloaded. |
DOM2 的进化:
|
DOM 0 Event |
DOM 2 Event |
|
onblur() |
blur |
|
onfocus() |
focus |
|
onchange() |
change |
|
onmouseover() |
mouseover |
|
onmouseout() |
mouseout |
|
onmousemove() |
mousemove |
|
onmousedown() |
mousedown |
|
onmouseup() |
mouseup |
|
onclick() |
click |
|
ondblclick() |
dblclick |
|
onkeydown() |
keydown |
|
onkeyup() |
keyup |
|
onkeypress() |
keypress |
|
onsubmit() |
submit |
|
onload() |
load |
|
onunload() |
unload |
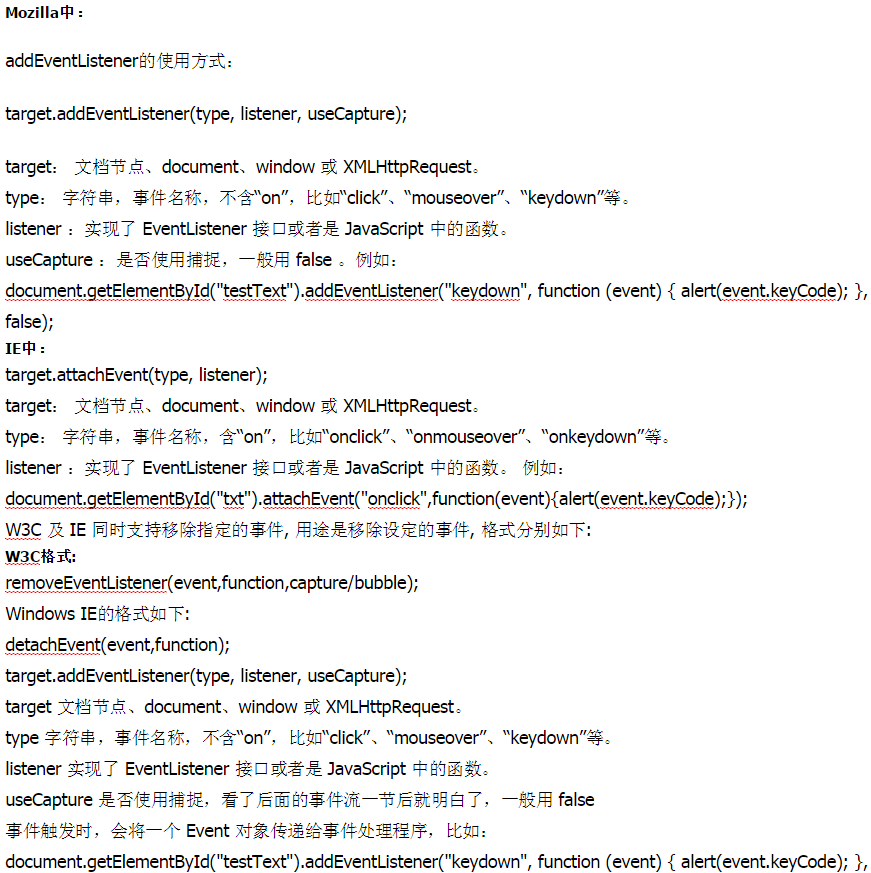
新的DOM2 用法可以addEventListener()这个函数来观察到:
addEventListener(event,function,capture/bubble);
参数event如上表所示, function是要执行的函数, capture与bubble分别是W3C制定得两种时间模式,简单来说capture就是从document的开始读到最后一行, 再执行事件, 而bubble则是先寻找指定的位置再执行事件.
capture/bubble的参数是布尔值, True表示用capture, False则是bubble.Windows Internet Explorer也有制定一种EventHandler, 是 attachEvent(), 格式如下:
window.attachEvent(”submit”,myFunction());
比较特别的是attachEvent不需要指定capture/bubble的参数, 因为在windows IE环境下都是使用Bubble的模式.这里用图像的Rollover例子来表现事件的用法:
“http://www.w3.org/TR/html4/strict.dtd“>
Rollover
alt=”Home”>
alt=”About”>
alt=”Blog”>
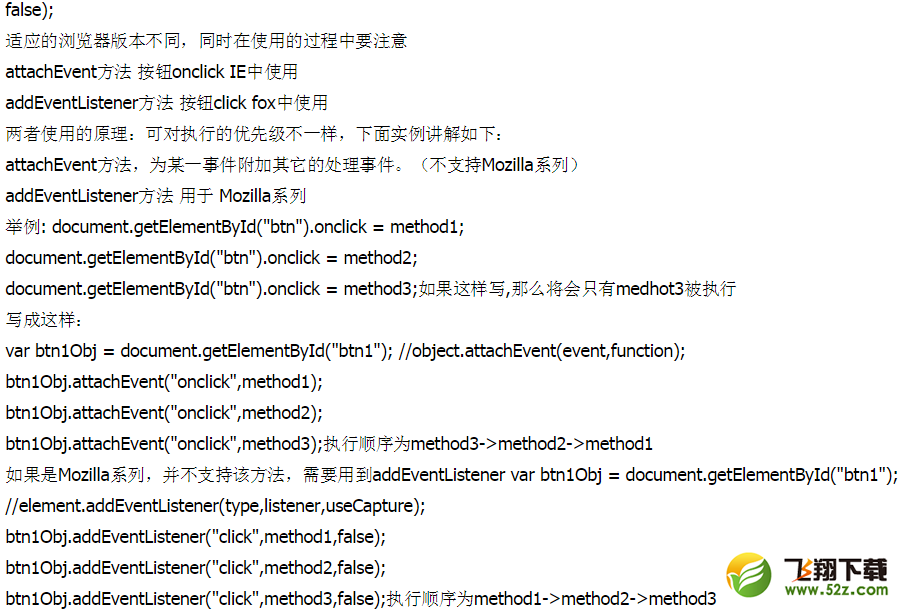
上述的 typeof window.addEventListener != “undefined” 程序代码可以判断使用者的浏览器是否支持AddEventListener这个事件模型, 如果不支持就使用attachEvent.
W3C 及 IE 同时支持移除指定的事件, 用途是移除设定的事件, 格式分别如下:
W3C格式:
removeEventListener(event,function,capture/bubble);
Windows IE的格式如下:
detachEvent(event,function);
相关文章
-

- cf手游体验服资格申请问卷答案2024年
-
cf穿越火线体验服全新的招募已经进行开启了,能够通过多种方式进行资格的获取,兑换、邀请好友、答题三种不同的方式去进行资格的获取,本期就将为大家介绍一下详细的资格获取方法,一起来具体的了解一下吧。
0
-

- QQ音乐如何提取歌词视频
-
当我们听歌时,听到自己喜欢的歌词,想要把它单独记录下来,却又不想浪费时间重新制作一个歌词海报,那么这时我们就需要用到提取视频歌词的功能,来协助我们制作视频或者海报,但是如何提取歌词视频呢,让我来告诉你。
0
-

- QQ怎么群发消息
-
当你聊天时想要给很多人发消息,但是却又不想一个一个的发,这是我们就可以选择群发消息来给所有人发消息,这样既不会浪费自己的时间,也不会觉得无聊,那么要如何群发消息呢,我来告诉你吧。
0
-

- QQ如何添加朋友
-
当我们在现实里交到一些新的朋友,并且蚁后还会经常练习,那么这时就可以使用QQ来添加朋友,毕竟QQ也是日常重要的聊天社交软件之一,那么对于不了解QQ的人来说要怎么添加朋友呢,方法也有很多种,下面我就来推荐一种即使来两人不在身边也能添加的方法。
0
-

- QQ怎么隐身访问别人空间
-
当我们使用QQ时,如果想要查看别人的空间动态,但是又不想让别人知道自己看过他的QQ空间,这是隐身访问空间功能就帮了我们很大的一个忙,那么如何隐身访问别人的QQ空间,不让别人知道呢,就让我来告诉你。
0
-

- 纸嫁衣7第一章完整版攻略
-
纸嫁衣7第一章怎么过?在新的章节中大家需要跟随柳逢泽的脚印一起来到第七部,游戏中又将会有什么样的解密等待着大家呢?大家都已经狠狠地期待住了,下面是小编为大家带来的纸嫁衣7第一章详细的通关攻略,大家可以参考一下哦。
0
-

- QQ怎么建群
-
随着时代的发展,越来越多的人使用QQ聊天,也已经成为我们聊天,交流兴趣的重要平台,在这里我们可以和别人分享自己的日常生活,交流学习经验,或者讨论自己爱好兴趣,当所有人聚集在一起时就需要创建一个群聊来共同讨论,那么如何创建一个群聊呢,就让我来告诉你吧。
0
-

- QQ怎么看对方有没有删除你
-
我们都知道删除别人是一件不太好的事情,如果以后又遇见了,岂不是非常尴尬,但这不代表我们不删除别人,别人就不会删除我们,那么想要知道我们是否被别人删除有很多种方法,现在我就告诉大家一种既不发消息,也没有访问记录的方法,就能知道是谁删除了我们。
0
-

- QQ音乐怎么复制歌单链接
-
当我们使用QQ音乐听歌时,如果听到好听的歌曲可以将歌单链接分享给给小伙伴们一起听歌,那么如何复制歌单链接呢,下面就让我来告诉大家一个既简单又好用的方法,保证你能第一时间分享给好友。
0
-

- qq音乐循环播放在哪
-
当我们在QQ音乐听到好听的歌曲的时候,难免会想多听几遍,这时我们就会设置单曲循环,然后多听几遍,但是QQ音乐还可以设置循环的次数,想必没有多少人直到吧,就让我来告诉大家如何设置吧。
0







