- Site Palette Chrome插件 V1.5
- 是一款优秀的网页调色插件
- 大小:0.11 MB 时间:2019-01-03
- 语言:简体中文 环境:Vista/winXP/win7/win8/win10
简介
Site Palette Chrome插件是一款优秀的网页调色插件,对于前端开发者来说,网页的色彩是一难题,有了这款插件就可以从网站获取该页面的基本颜色配色,一键产生完整调色盘,让不懂程序的设计师也能进行网页调色。
使用方法
Site Palette插件安装成功后会在右上角出现一个Site Palette 按钮,当要获取页面配色时只要点击该图示就会自动产生色彩资讯页面。
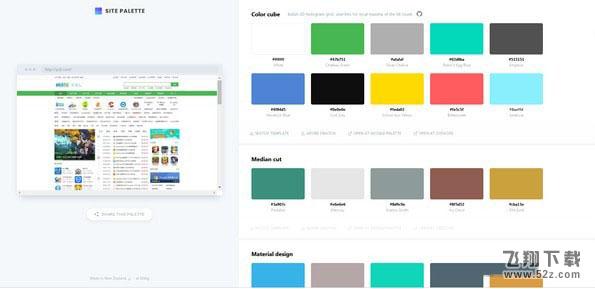
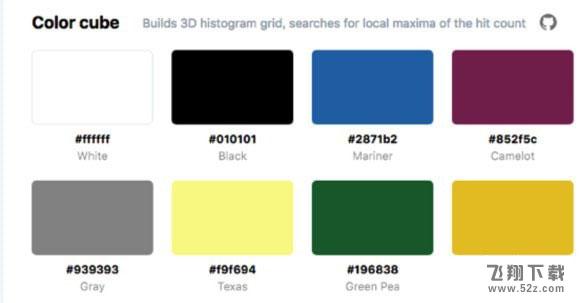
用户可以打开一个页面后,点击Site Palette 产生的色彩资讯页面,包括左边有一张网页截图,右边则是主要色彩部分,会有颜色预览、色码和色彩名称等资讯。如下图所示:
只需要点击你要的色块,就可以轻松复制其颜色代码。
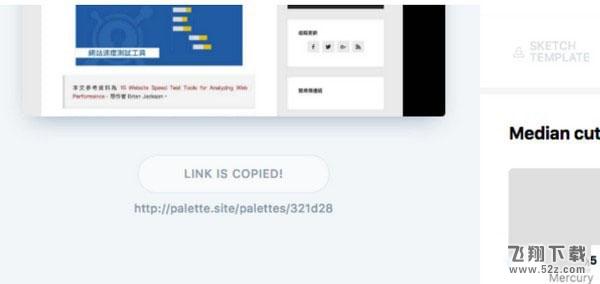
.另一个比较实用的功能就是Share This Palette。可产生分享链接,因为chrome插件在产生色彩资讯时是直接显示于浏览器中,如果要分享给其他人,必须产生链接才形,产生后就能复制底下网址让其他人看到一样的画面。
Site Palette 可将看到的色码快速汇出为 Sketch 或 Adobe 适用的格式,只要点选下方对应按钮即可,除此之外,也能把颜色丢进 Google Palette 和 Coolors 服务来创造更多可能性。
更新日志
新版特征
- 支持多个调色板生成器:使用JS在浏览器中收集颜色。 我们为此挑选了几个性能最好的开源库。
- 创建可共享的链接:这些可以发送给客户,他们不需要安装任何东西!
- 预览调色板图像可供下载
- 下载自动生成的草图模板
- 新! 添加了Adobe Swatch支持
- 与coolors.co上的调色板一起玩(我们与他们没有关联)
- 在Google Art Palette中微调调色板
正确的颜色组合是可能的最佳设计的坚实基础。
- 软件类别:浏览工具
- 软件语言:简体中文
- 软件大小:0.11 MB
- 更新时间:2019-01-03 16:22:02
- 运行环境:Vista/winXP/win7/win8/win10
同类推荐
-
- ie11 win10 64 中文版
- 浏览工具 | 0.11 MB
- V1.5 官方版 | 2019-01-03 16:22:02
-
- 魔爪小说阅读器 V5.6.0.0
- 浏览工具 | 0.11 MB
- V1.5 官方版 | 2019-01-03 16:22:02
-
- 页游帐号盒子 V1.0.1.1 绿色免费版
- 浏览工具 | 0.11 MB
- V1.5 官方版 | 2019-01-03 16:22:02
最新发布 本类热门
大家还在看
-

- cf手游体验服资格申请问卷答案2024年
-
编辑:行侠仗义 0浏览 360天前
-

- QQ音乐如何提取歌词视频
-
编辑:行侠仗义 0浏览 378天前
-

- QQ怎么群发消息
-
编辑:行侠仗义 0浏览 379天前