- Cocos Creator V1.8 最新版
- 是Cocos推出的游戏开发引擎
- 大小:672 MB 时间:2019-01-05
- 语言:简体中文 环境:Vista/winXP/win7/win8/win10
简介
Cocos Creator是Cocos推出的游戏开发引擎,基于开源框架Cocos2d-x,包含游戏引擎、资源管理、场景编辑、游戏预览和发布等游戏开发所需的全套功能,极大简化了使用Cocos2d-x框架开发游戏的过程,Cocos Creator是以内容创作为核心的游戏开发工具,在Cocos2d-x基础上实现了彻底脚本化、组件化和数据驱动等特点。
基本简介
Cocos Creator基于开源框架Cocos2d-x,实现了一体化、可扩展、可自定义工作流的编辑器,并在Cocos系列产品中第一次引入了组件化编程思想和数据驱动的架构设计,这极大地简化了Cocos2d-x开发工作流中的场景编辑、UI设计、资源管理、游戏调试和预览、多平台发布等工作,是使用Cocos2d-x进行团队协作开发的最佳选择。
软件特色
1、脚本中可以轻松声明可以在编辑器中随时调整的数据属性,对参数的调整可以由设计人员独立完成。
2、支持智能画布适配和免编程元素对齐的 UI 系统可以完美适配任意分辨率的设备屏幕。
3、专为 2D 游戏打造的动画系统,支持动画轨迹预览和复杂曲线编辑功能。
4、动态语言支持的脚本化开发,使得动态调试和移动设备远程调试变得异常轻松。
5、借助 Cocos2d-x 引擎,在享受脚本化开发的便捷同时,还能够一键发布到各类桌面和移动端平台,并保持原生级别的超高性能
6、脚本组件化和开放式的插件系统为开发者在不同深度上提供了定制工作流的方法,编辑器可以大尺度调 教来适应不同团队和项目的需要。
更新日志
微信小游戏平台
微信小游戏是微信小程序下的游戏产品平台,它不仅提供了强大的游戏能力,还和小程序一样,提供了大量的原生接口,比如支付,社交,文件系统,照片,NFC 等。相当于同时结合了 WEB 易于传播以及 Native 功能丰富的优势。
小游戏的运行环境是小程序环境的扩展,基本思路也是封装必要的 WEB 接口提供给用户,尽可能追求和 WEB 同样的开发体验。小游戏在小程序环境的基础上提供了 WebGL 接口的封装,使得渲染能力和性能有了大幅度提升。不过由于这些接口都是微信团队通过自研的原生实现封装的,所以并不可以等同为浏览器环境。关于游戏方面,目前小游戏环境提供了 Canvas 以及 WebGL 的渲染接口,所以 Cocos Creator 引擎的两种渲染模式都是可以运行的,不过出于性能的考量,我们默认使用 WebGL 渲染游戏内容,强烈建议用户不要修改默认配置。
作为引擎方,为了尽可能简化开发者的工作量,我们为用户完成的主要工作包括:
1、引擎框架适配微信小游戏 API,纯游戏逻辑层面,用户不需要任何额外的修改
2、Cocos Creator 编辑器提供了快捷的打包流程,直接发布为微信小游戏,并自动唤起小游戏的开发者工具
3、自动加载远程资源,缓存资源以及缓存资源版本控制
除此之外,小游戏平台的游戏提交,审核和发布流程和小程序是没有区别的,都需要遵守微信团队的要求和标准流程,具体信息可以参考文末的链接。
使用 Cocos Creator 发布微信小游戏
我们从 Cocos Creator v1.8 开始,支持 Cocos Creator 游戏一键发布为微信小游戏,下面是详细的发布步骤:
1、在微信公众平台下载微信开发者工具
2、在 "Creator 偏好设置" > "原生开发环境" 中设置微信开发者工具路径
3、登陆微信公众平台,找到 appid
4、在构建面板中设置项目名和 appid
5、构建发布
6、点击 play 打开微信开发者工具
7、预览部署
按照这样的流程,项目的 build 目录下就会生成一个微信小游戏的发布包,其中已经包含了微信小游戏环境的配置文件:game.json 和 project.config.json
小游戏环境的资源管理
在小游戏环境中,资源管理是最特殊的部分,它和浏览器的不同在于下面四点:
1、小游戏的包内体积不能够超过 4mb,包含所有代码和资源,额外的资源必须通过网络请求下载。
2、对于从远程服务器下载的文件,小游戏环境没有浏览器的缓存以及过期更新机制。
3、对于小游戏包内资源,小游戏环境内并不是按需加载的,而是一次性加载所有包内资源,然后再启动页面。
4、不可以从远程服务器下载脚本文件。
这里引出了两个关键的问题,首页面加载速度和远程资源缓存及版本管理。对于首页面加载速度,我们建议用户只保存脚本文件在小游戏包内,其他资源都从远程服务器下载。而远程资源的下载、缓存和版本管理,其实在 Cocos Creator 中,已经帮用户做好了。下面我就来解释一下这部分的逻辑。
在小游戏环境中,我们提供了一个 wxDownloader 对象,给它设置了 REMOTE_SERVER_ROOT 属性后,引擎下载资源的逻辑就变成:
1、检查资源是否在小游戏包内
2、不存在则查询本地缓存资源
3、如果没有缓存就从远程服务器下载
4、下载后保存到小游戏应用缓存内供再次访问时使用
同时,当开启引擎的 md5Cache 功能后,文件的 url 会随着文件内容的改变而改变,这样当游戏发布新版本后,旧版本的资源在缓存中就自然失效了,只能从服务器请求新的资源,也就达到了版本控制的效果。
具体来说,开发者需要做的是:
1、构建时,勾选 md5Cache 功能。
2、将小游戏发布包中的 res 文件夹完整得上传到服务器。
3、删除发布包内的 res 文件夹。
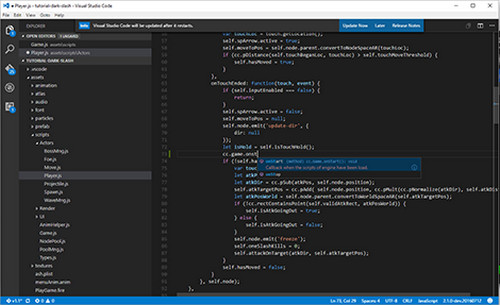
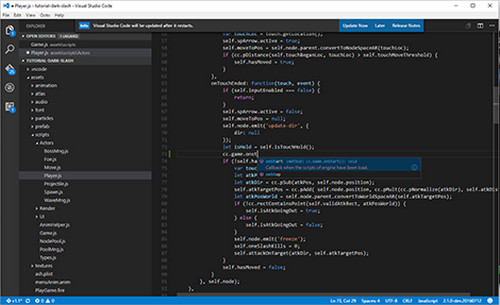
4、在 main.js 中,找到对应代码段并添加 REMOTE_SERVER_ROOT 的设置
5、对于测试阶段来说,可能你无法部署到正式服务器上,需要用本地服务器来测试,那么请在微信开发者工具中打开详情页面,勾选项目设置中的 不检验安全域名、TLS 版本以及 HTTPS 证书 选项。
平台 SDK 接入
除了纯游戏内容以外,其实微信小游戏环境还提供了非常强大的原生 SDK 接口,其中最重要的就是用户、社交、支付等,这些接口都是仅存在于微信小游戏环境中的,等同于其他平台的第三方 SDK 接口。这类 SDK 接口的移植工作在现阶段还是需要开发者自己处理。下面列举一些微信小游戏所提供的强大 SDK 能力:
1、用户接口:登陆,授权,用户信息等
2、微信支付
3、转发以及获得转发信息
4、文件上传下载
5、媒体:图片、录音、相机等
6、其他:位置、设备信息、扫码、NFC、等等
- 软件类别:安装制作
- 软件语言:简体中文
- 软件大小:672 MB
- 更新时间:2019-01-05 11:21:44
- 运行环境:Vista/winXP/win7/win8/win10
同类推荐
-
- 兮米安装包制作工具 V5.82 免费版
- 安装制作 | 672 MB
- V1.8 官方最新版 | 2019-01-05 11:21:44
-
- 中文游戏大师(独立游戏制作大师) V1.2 绿色版
- 安装制作 | 672 MB
- V1.8 官方最新版 | 2019-01-05 11:21:44
-
- MoleBox Pro(软件封装工具) V4.5462 汉化绿色版
- 安装制作 | 672 MB
- V1.8 官方最新版 | 2019-01-05 11:21:44
最新发布 本类热门
大家还在看
-

- cf手游体验服资格申请问卷答案2024年
-
编辑:行侠仗义 0浏览 434天前
-

- QQ音乐如何提取歌词视频
-
编辑:行侠仗义 0浏览 452天前
-

- QQ怎么群发消息
-
编辑:行侠仗义 0浏览 453天前