Freehand 9工具的应用方法
时间:2014-08-30 11:33:40 作者:啤酒 阅读:16777215
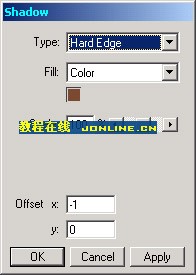
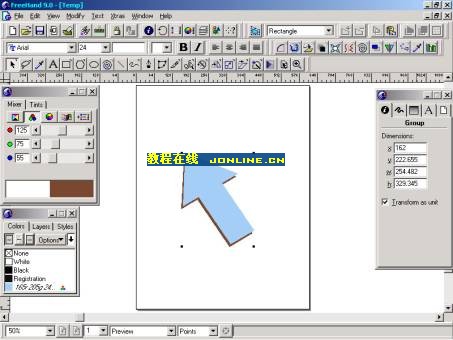
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 ![]() 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。

图二十

图二十一
注1:关于阴影类型中的几个选项Hard Edge(硬边缘)、Soft Edge(软边缘)、Zoom(残影拖动),这里作一简单解释。硬边缘的效果大家已经看到了。软边缘比硬边缘多了Fade to和Soft Edge两个选项,Fill和Fade to各指定一个颜色,意指阴影的颜色从中心的Fill色向边缘的Fade to色过渡;Soft Edge选项设定过渡的方式,您可以用滚动条自行设定,然后用Apply查看效果。至于Zoom,它类似于和Shadow同处一个工具箱的Smudge(烟迹)工具 ![]() ,都是拖动以后形成一条痕迹,您可以改变面板中的各个选项以观察效果。
,都是拖动以后形成一条痕迹,您可以改变面板中的各个选项以观察效果。
注2:在Fill选项中,有Color,Shape和Tint三个填充方式(只有Hard Edge和Soft Edge有三种选择,Zoom只有Color一种填充方式)。Color指用指定的颜色填充阴影;Shape指用对象的外形填充阴影,滚动条提供从对象本色到黑色过渡的各种颜色;Tint则提供从白色到对象本色过渡的所有颜色。
有了做矩形和箭头的经验,那组圆形和线条就显得容易多了,只要控制好圆的大小,不要比例失调就可以了。值得注意的是排列线条时的定位问题,因为画线时Option面板中不显示坐标。您可以借助Grid(网格)和Snap to Grid(向网格靠拢)工具来帮助定位。先复制并排列竖线,完成后按Ctrl+G组合,然后同时按住Shift和Alt键转向90度复制出横线,在组合一次就大功告成了……别忘了填色啊,由于这里直线只起背景烘托作用,应该用尽可能浅的颜色。
至于文字,没什么可多讲的,您可以输入自己喜欢的文字。工具箱中的Text(文字)工具 ![]() 提供文字输入,Inspectors面板中的Text子面板用于控制文本格式,和大多数的字处理软件都差不多。这里还要提一句的是Text菜单中的Flow Inside Path和Attach to Path功能,它们都可以让文字贴近路径,以得到一些比较实用的功能,它们都很简单,只要您指定好路径再调用它们就可以了。
提供文字输入,Inspectors面板中的Text子面板用于控制文本格式,和大多数的字处理软件都差不多。这里还要提一句的是Text菜单中的Flow Inside Path和Attach to Path功能,它们都可以让文字贴近路径,以得到一些比较实用的功能,它们都很简单,只要您指定好路径再调用它们就可以了。
好了,所有的素材都准备好了,万事具备,只欠东风!本教程最精彩的部分就要来了,别开小差!!
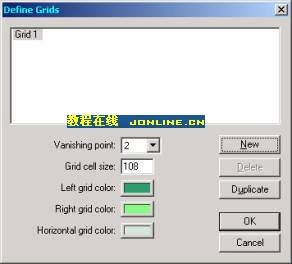
把所有的素材都移到画框之外,选择View菜单>Perspective Grid>Define Grid命令,显示如图二十二的窗口。
在这个对话框里,上半部的窗口中是当前的网格名,下面是它的参数。
Vanishing point:设置透视点,最多能设置3个透视点,当设置为3个透视点时,Perspective网格形成金字塔形状;
Grid cell size:设置网格的大小;

图二十二
Left grid color:设置左边网格的颜色;
Right grid color:设置右边网格的颜色;
Horizontal grid color:设置水平网格的颜色。
现在我们将 Vanishing point设置为2,按OK后,我们的画面中出现了三个网格面,顿时使原先的平面变成了“三维空间”!按下工具箱中的Perspective按钮后可以移动这三面的网格(通过拖动网格的边缘或左右两面网格上的透视点——一个菱形的点),移动网格可以改变网格的尺寸和视角,这很重要,它会使作品呈现不同的立体效果。
现在把我们的素材贴到透视网格上去。用Perspective工具选择一个素材(就是按下Perspective工具按钮,光标就变成了锥形)。按住键盘上的向左键头,您就可以让图形紧贴在左边的网格上;按住向右键头,它就可以紧贴在右边的网格上;向下键头会使图形贴在水平网格的前面方向,向上箭头会使图形贴在水平网格的纵深处。按此方法把素材一一贴到网格上去。
当我们想浏览我们的图形时,这个网格就显得有点碍眼了,我们可以快速的移去网格。双击透视点,会隐藏网格,再次双击,网格就会显示出来。
对于在网格上的物体,我们也可以让它恢复原来的形状,选择这个物体,再选择View菜单>Perspective Grid>Remove Perspective就可以了。如果我们想从网格上移去所选物体,但让它保留在网格中的形状,我们可以选择View>Perspective Grid>Release With Perspective。
素材都贴上去之后,可能某个素材的大小还不能令人满意,以下的方法可以让你轻松的改变网格上对象的大小。
Perspective工具选中对象后,按数字键中的“1”键可以从水平和垂直方向减小对象的大小;按“2”键可以从水平和垂直方向增加对象的大小;按“3”键可以从水平方向减小对象的大小;按“4”键,可以从水平方向增加对象的大小;按“5”键可以从垂直方向减小对象的大小;按“6”键可以从垂直方向增加对象的大小。注意,这里的“按”是指一下一下的按,而不是按住不放,呵呵,不信的话您可以试试看啊!
我们的“大作”就快要出炉啦。
最后一步,在Inspectors面板的Document(文件)子面板中设定作品的尺寸和方向(纵向和横向),大家可以按照自己作品的大小进行设定。选择File(文件)菜单的Save或Save as命令,给您的作品取个名吧!
- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








