Freehand 渐变的模拟使用教程
时间:2014-08-30 11:34:30 作者:啤酒 阅读:16777215
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
反射渐变
模拟这种渐变最简单了,有两种方法,第一种是在Line渐变下稍微调配下颜色就出来了,大家看一下如图的渐变面板和最后效果图。
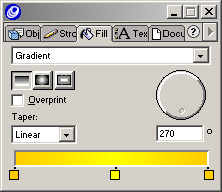
渐变面板

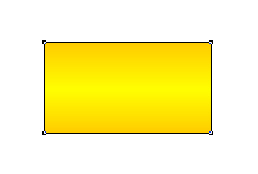
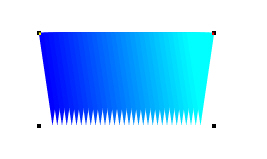
最后效果图

另一张是双重反射渐变,在调整相同颜色时候,你只要按住Alt就可以复制一份出来了,至于其它多重渐变也类似的;
渐变面板

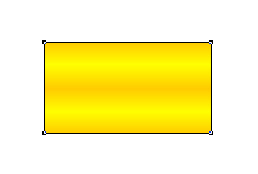
最后效果图

第2种方法是通过两个长度一致而宽度不同的矩形调和出来的,好处是可以利用步进Steps来控制渐变的粗糙还是细腻,具体操作可以参见下面的菱形渐变。
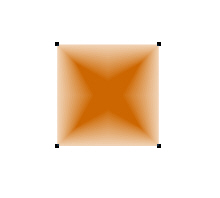
菱形渐变
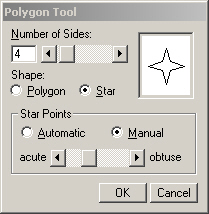
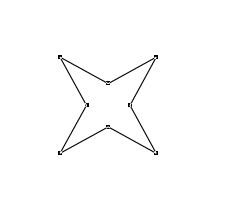
在制作菱形渐变前,我们先要画个菱形,在Freehand里面最快捷的方式是用多边形工具来画,先双击多边形工具的按钮,在弹出的设置对话框里,我们设置为如图的参数,你可以根据需要拖动下面的水平滚动条微调下外形。

按住Shift画一个菱形,外形成“×”形,如图:

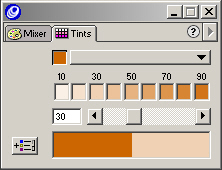
然后再画一个比它大的正方形,由于绘制顺序的问题,正方形将挡住下面的菱形,按Ctrl和向下方向键,把它移到后面。接着,为菱形填色,这里我用了深褐色。然后,我想为正方形填一种浅一点的褐色,这里有个技巧,请先打开Tints面板,用吸管工具把菱形中的褐色拖到下面的颜色位上,这时将出现浓度10%到90%的褐色,你选中30%好了。

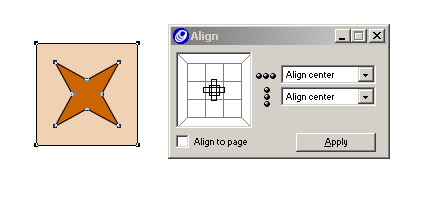
同时选中它们,打开align,设置参数如图,使它们中心对齐。

去掉它们的轮廓线,即设置Stroke为None。按住Ctrl在空白处点击取消选择,然后再单独选中正方形,利用Ungroup解组。
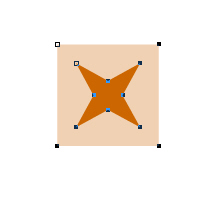
在进行Blend前需要分别选中两个节点,否则得不到我们要的调和效果。这里我们选中它们左上角的节点,如图,这两个节点变成空心表示被选中。

好了,现在按一下Blend按钮,效果就出来了,我这里Steps只设为了16,需要更好的效果你可以自己加大数值。

圆锥渐变
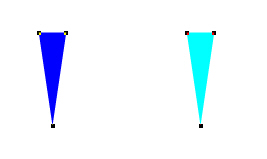
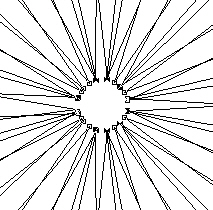
这种渐变制作最复杂,首先绘制一个等腰三角形,也是用多边形工具,先设置边线为3,然后绘制一个等边三角形,只要把左右两个节点向内移动相同的距离,就能得到等腰三角形了,再填充深蓝色,去掉边线以后,再水平复制一个,填充为淡蓝色。

同时选中后调和,Steps为30,效果如图

绘制一个正圆,圆的直径约等于等腰三角形的高度,然后同时选中两者,按住Join Blend to Path,出现如图的效果。选中调和体后,请执行Ungroup命令两次,打散成为单个的三角形。
先选中正圆,打开View,选Hide Selection,把圆隐藏起来。
在状态栏切换显示模式为Keyline,对圆心进行放大,然后拖出一个矩形选择区,以选中所有靠近圆心的节点。如图。

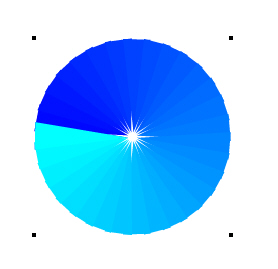
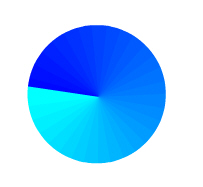
接着参照上面菱形渐变的设置,对它们中心对齐,再次切换回原来的显示模式并且为100%显示。对所有的三角形建组后,圆锥渐变就出来了。

不过现在还有点问题,这边缘部分不光滑,我们还要进一步修改下,还记得刚才隐藏的圆吗?现在再次让它显示出来,选择View-Show All,适当放大一下大直到略小于渐变的大小即可。
随后暂时剪切掉渐变体,选中圆形后执行按Ctrl+Shift+V把渐变体粘贴进去,适当对齐一起,再去掉圆的边线,至此圆锥渐变正式完成了!

这里只举了3个典型的例子,其它渐变也可以通过Blend来模拟的,大家自己动动脑筋吧!
- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








