FreeHand古色古香的纸折扇教程
时间:2014-08-30 11:36:34 作者:啤酒 阅读:16777215
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
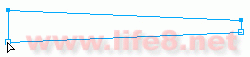
启动FreeHand后新建一个空白文档,我们先来绘制折扇的一片扇面。用“矩形”工具画一个233*12的长条矩形,然后使用“修改—取消组合”命令,再用“部分选择”工具依次点选矩形左上角和左下角的两个节点,并用方向键把这两个节点分别向上和向下各移动10个像素,如图01。

图01
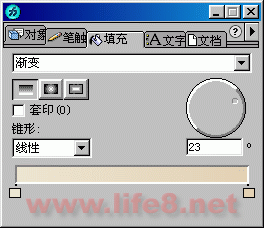
然后为该扇面使用渐变填充里的“渐层”方式。渐变色由“R:238、G:230、U:210”至“R:226、G:209、U:180”,角度为23。如图02。

图02
接着我们在扇面的左侧画一个5*31的矩形,使用黑色填充,然后使其与扇面先进行“水平”对齐,然后再进行“左对齐”,如图03。

图03
下面我们再来进行扇骨的绘制。用“矩形”工具和“椭圆”工具分别画一个169*6的长条矩形和一个直径为12像素的圆。接着将这两个对象使用“修改—取消组合”命令。然后把这两个对象先进行“水平”对齐,再使用“右对齐”。最后还要把矩形对象再往左平移6个像素,如图04。

图04
将矩形与圆同时选中后使用“修改—结合—联合”命令,从而形成一个组合路径。然后按图05般,把原来矩形和圆交汇处的两个节点用“部分选择”工具进行点选后按Delete键删除。这样,一个扇骨的外形就显示出来了。

图05
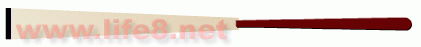
我们再用“R:102、G:0、U:0”对扇骨进行基本填充。然后在“外加功能”栏中为这一路径添加一个“浮雕”效果。在其设置对话框中选择“浮雕”类型,变更为“对比度”、数值:50%、深度:1、角度为135。然后如图06般把扇骨的最左端放置在扇页的最右端上,再进行“水平”对齐。

图06
扇骨左端怎么能露在扇页上面呢!嘿嘿。。。将扇骨选中后点击右键,在弹出菜单中选择“排列—移到最后”就OK了。下面我们来画扇栓,用“椭圆”工具画一个直径为7像素的圆,用“径向”进行渐变填充,渐变色由“R:102、G:102、U:102”至全白色。然后将该圆移至扇骨的右端,如图07。

图07
一片扇页就这样画好了,接下来我们就要依靠这片扇页利用FreeHand的旋转功能将整把扇子画出来。点击“编辑—选择—全部”命令,将当前画布上的所有对象同时选中,然后再使用“修改—组合”命令,把所有对象合成一组。选择工具栏中的“旋转”工具,然后在按住Alt键不放的情况下在扇栓上进行单击,定位这片折扇的旋转中点。如图08。

图08
然后在“旋转”面板中设定“旋转角度”为:—5,份数为:34。然后点击“旋转”按钮。一把折扇就如图09般展开来了!

图09
我们把当前文档中的所有对象同进选中,随后点击“修改—取消组合”命令。然后从左边第二条扇骨开始,交错着的把一些多余的扇骨进行删除。最终形成如图10般的效果。

图10
细心的朋友一定注意到了,最右边的扇骨,其背面应该是朝外的。于是我们将最右边的扇面选中后改为基本填充,填充色为“R:102、G:0、U:0”。再为其添加一个和扇骨一样的“浮雕”外加功能效果。然后在该对象上点击右键,从弹出菜单中选择“排列—移到最前”,如图11。

图11
FreeHand实例-古色古香的纸折扇
再次将整把折扇进行全选,然后进行“修改—组合”,再用“旋转”工具配合Alt键的使用,将扇栓设立为旋转的中心点。在“旋转”面板中设置旋转的角度为:—5,份数为:0。从而将整把折扇摆放端正。
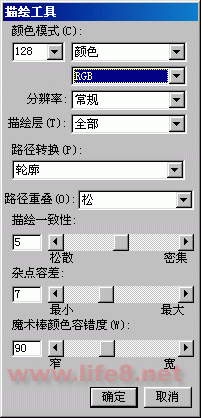
接下来我们就可以在扇面上“挥毫泼墨”了。可俺那水墨画水平实在难看得很,于是只好从网上找来一张水墨画,准备将其进行矢量转换后再“贴”到扇面上去。而在将该位图失量化之前,我们先双击工具栏上的“描绘”按钮,然后在“描绘”设置窗口中根据这张水墨画的特点进行相关设置。在这里,我的设置如图12。

图12
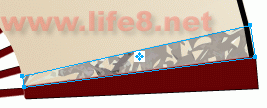
点击“确定”按钮后我们就可以用“描绘”工具在这张位图上进行框选了,被选中的区域就会被转成矢量模式,如图13。

图13
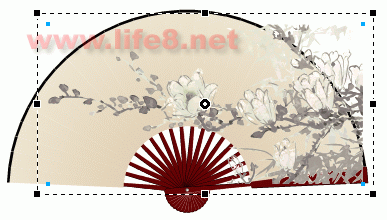
而原来的位图我们就不再需要了,将其删除即可。然后把这张转换后的矢量图全部选中后进行“修改—组合”,并移到折扇的上面来。双击该水墨图即可出现八个控制手柄,我们通过移动、伸拉等方式将该图摆放到扇面上的最佳位置。如图14。

图14
把这一图案进行“剪切”,将它先保存在剪贴板里。接着我们把折扇选中后使用“修改—取消组合”命令。然后用右键点击折扇最右边的扇面,从弹出菜单中选择“编辑—粘贴到内部”命令,将保存在剪贴板里的水墨画粘贴到里面。如图15。

图15
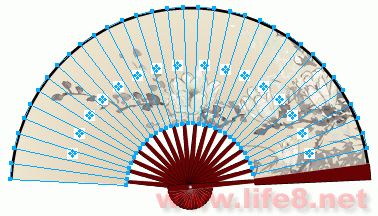
用相同的方法继续将剪贴板里的水墨画粘贴到其它扇面的内部,如图16。

图16
既然是折扇,那当然就要有折痕了。我们从左边的第一片扇面开始,交错着的将其它扇面也同时选中。如图17。

图17
然后点击右键,从弹出菜单中选择“外加功能—颜色—颜色变暗”命令。从而使这些扇面在亮度上与其相邻的扇面有所区别。至此,一把古色古香的折扇就绘制完成了。最终效果如图18。
 图18
图18
- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








