Flash教你绘制楼梯动画场景
时间:2013-07-17 19:31:51 作者:啤酒 阅读:16777215
先看看最终效果:

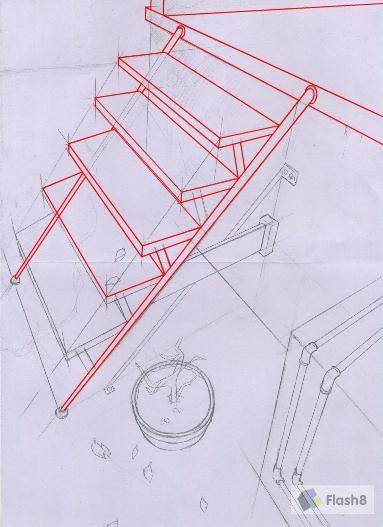
步骤: 1、打稿 我比较喜欢在纸上打稿,个人觉得在纸上比较容易看清整个画面,不需要重复的使用“放大”和“缩小”来作画,错误率比较低,速度比较快 (仅仅个人观点)。

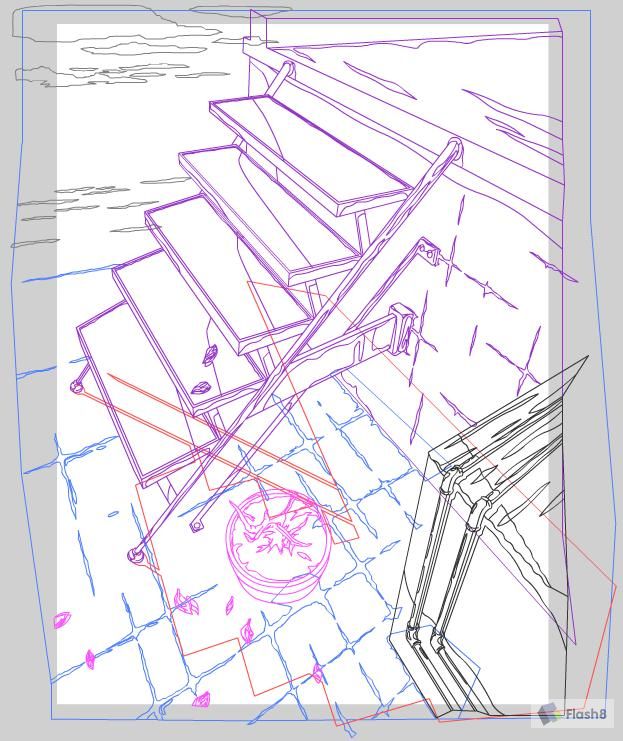
2、描线分层在上色前就必须构想好成品的模样,而不是你画成什么就是什么,都是要事先在头脑里规划好的,这样才能避免做无用的功和无用的层,层多了比较容易乱,该放在一起的就放在一起,不该放的就要分开,每一层的任务很明确(仅仅个人观点)。

3、打底色这一点很重要,这一部错了后面就会有问题,而且很难校正。因为你的眼睛是不能看的很准的,举个简单的例子,在一张白纸上,你画上红60,绿30,蓝0的线条,很容易误以为是黑色,但是当你把背景画成深色的时候,你就会发现,其实这是一条棕色的线条,然后,你又要很麻烦的去改色,让线条看起来更深一些。所以,为了避免这类情况,必须提前做好正确的对比,打底,应该排在前面(文笔不好,不知大家能不能看懂,仅仅个人观点)。

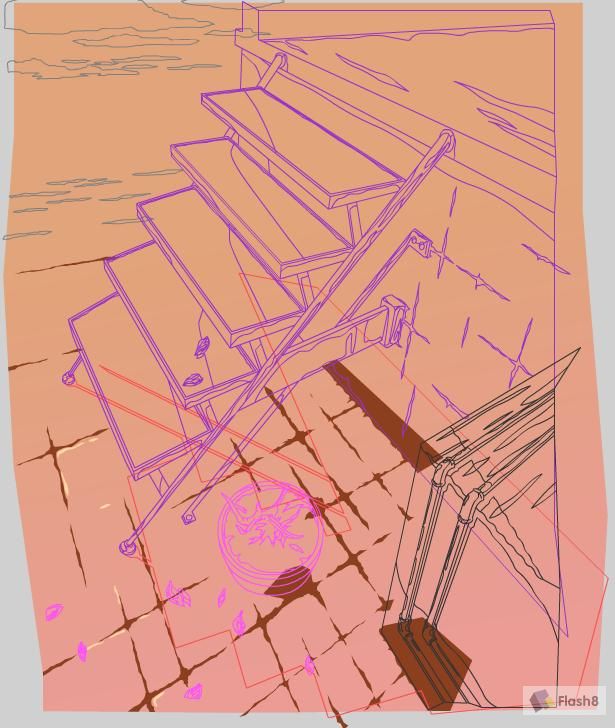
4、上色有了前面的对比,这时候就可以大胆的上色,当然,所有的颜色也尽量是事先想好的,最好不要即兴创作,那样容易出现配色不协调不好看(仅仅个人观点)。

5、后处理我们要的是效果,而不是死脑筋的只用一种软件做,(仅仅个人观点)所以,PS加工一下更好看,在这个场景里,我仅仅只是添加了阳光。

- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








