flash举笔题诗动画水调歌头制作教程
时间:2013-07-17 20:36:34 作者:啤酒 阅读:16777215
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
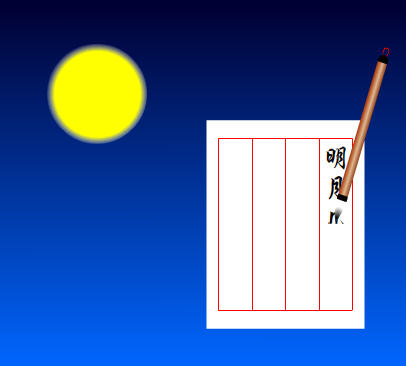
先看看效果图:

图1
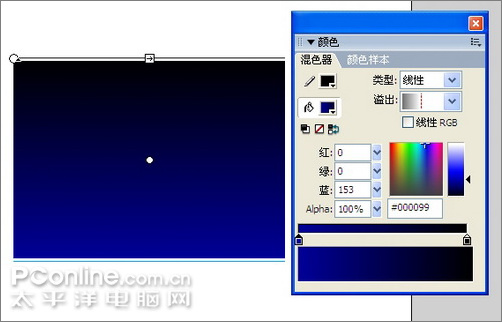
2、选中矩形,在混色器面板中将填充设为从浅蓝到深蓝的渐变,类型为“线性”。

图2
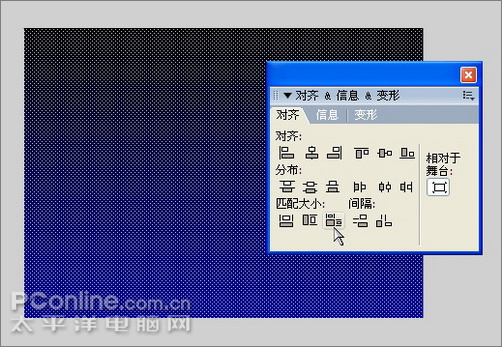
3、选中矩形,在对齐面板中按下“相对于舞台”按钮,再按“匹配高和宽”,最后按“垂直中齐”和“水平中齐”。这样矩形就铺满了整个画布。

图3
4、新建一个图层,命名为“moon”,选择椭圆工具,按住Shift键画出一个正圆。

图4
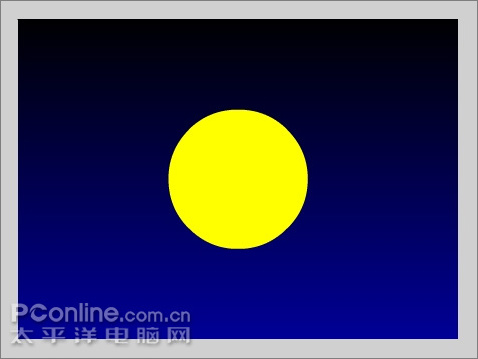
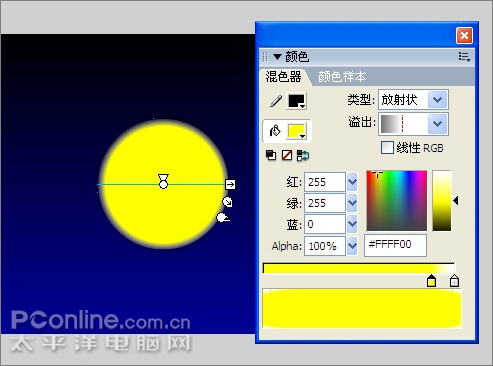
5、在混色器面板中将填充设为由黄到白色的渐变,类型为“放射状”,注意渐变条上黄色色块的位置。用填充变形工具调整渐变到如下大小,形成带着光晕的月亮。

图5
6、画信纸。Ctrl+F8新建一个元件,命名为“paper”,用矩形工具画一个白色的矩形。

图6
7、在白色矩形内再画一个红色矩形框,无填充。

图7
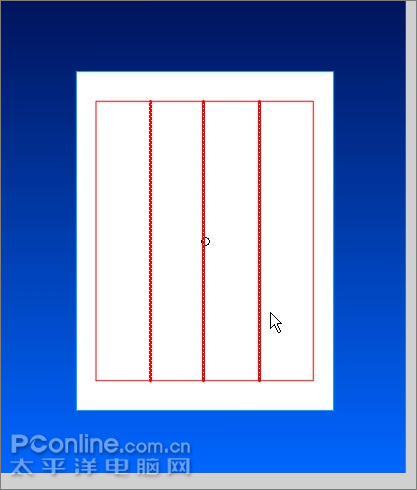
8、用直线工具画出三条红色的竖线作为信纸上的格子,完成信纸,选中信纸的各个部分并Ctrl+G群组。

图8
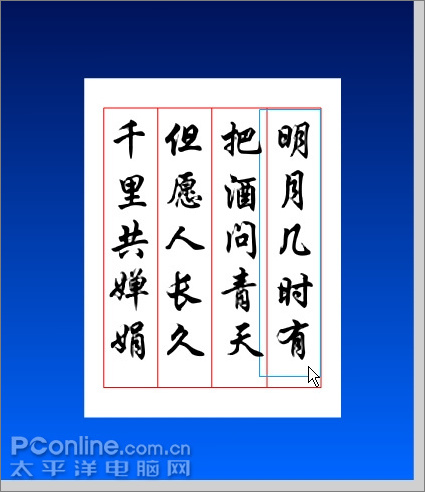
9、用文字工具打上文字,在属性面板中设文本方向为竖向。Ctrl+B将段落打散后把每一句诗单独放在一个图层。在图层面板中将文字层从右到左分别命名为text1,text2,text3和text4备用。

图9
10、新建一个图层,用矩形工具画出如下白色矩形。

图10
11、复制出另外三个小矩形,选中它们点右键选“分散到图层”。在图层面板将它们从右到左分别命名为1,2,3,4。

图11
12、在图层面板中将图层1,2,3,4和它们所对应的文字图层调整为如下顺序。将图层1,2,3,4设置为遮罩层,在右键菜单里面选“遮罩层”就行了。

图12
13、画毛笔。Ctrl+F8新建一个元件,命名为“pen”。用矩形工具画一个细长的矩形,在混色器中将填充设置为从棕色到浅棕色再到棕色的渐变,类型为“线性”。

图13
14、用挑选工具选取矩形下部的一部分,填充黑色,并将侧面轮廓调整为曲线。

图14
15、再用挑选工具选取矩形上部的一块,填充黑色,并调整为如下形状。

图15
16、用笔刷工具在毛笔上端随便画一条弯曲的红线。

图16
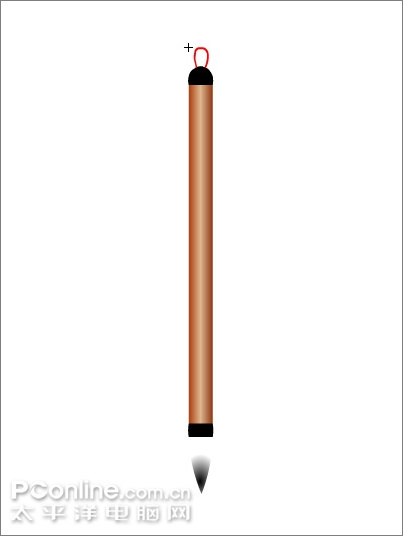
17、用直线工具在毛笔的下端画出如下三角形。

图17
18、用挑选工具将三角形两侧调节成平滑的曲线。

图18
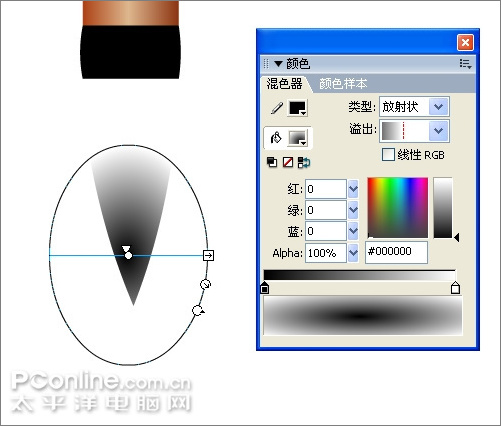
19、用油漆桶工具给毛笔头填充如下从黑到白的渐变,类型为“放射状”,并将轮廓线删除。

图19
20、这样一支毛笔就画好了。下面开始做动画。

图20
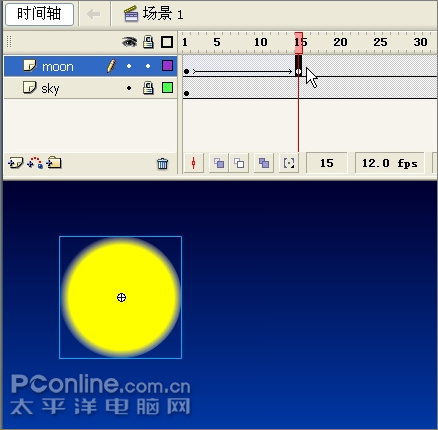
21、先在第160帧处给所有图层都按F5插入帧。选择月亮层,在第15帧处按F6插入关键帧,并添加动画补间。

图21
22、选择第1帧,将月亮垂直拖放到画布以外,完成月亮升起的动画。

图22
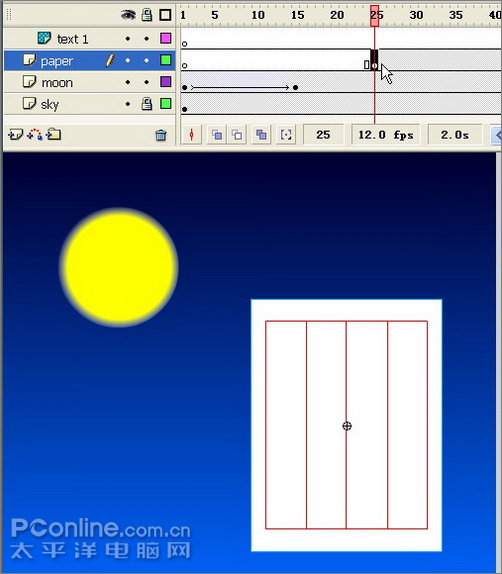
23、选择信纸层,将第1个关键帧放在第25帧处。

图23
24、选择第35帧,插入关键帧并添加动画补间。

图24
25、选择第25帧,将信纸水平拖移到画面以外,完成信纸进入的动画。

图25
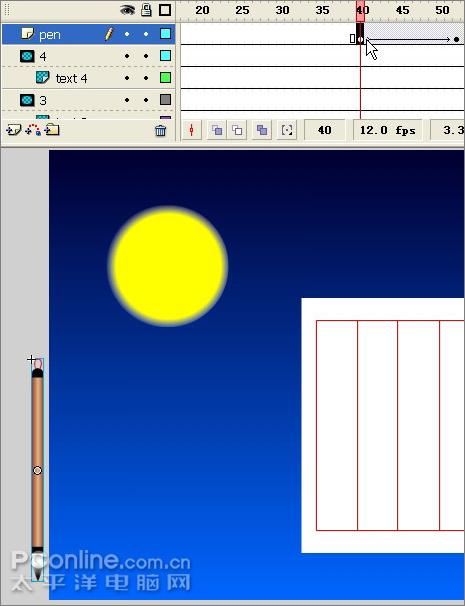
26、新建一个图层,命名为“pen”。先在第40帧插入关键帧,在库面板中将毛笔元件拖进来,放在画布左侧外面。

图26
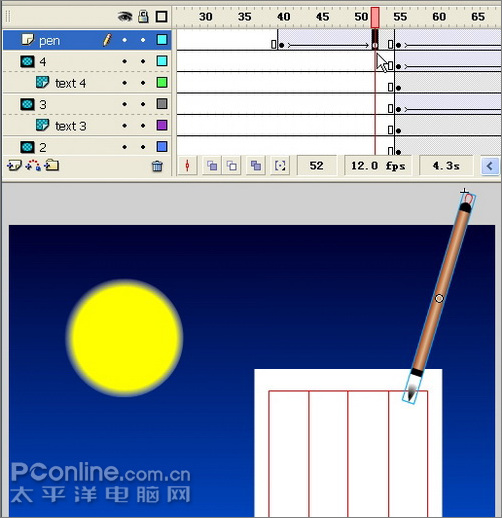
27、在第52帧处插入关键帧并添加动画补间,将毛笔拖到如下位置,并用任意变形工具旋转到如下角度,完成毛笔进入的动画。

图27
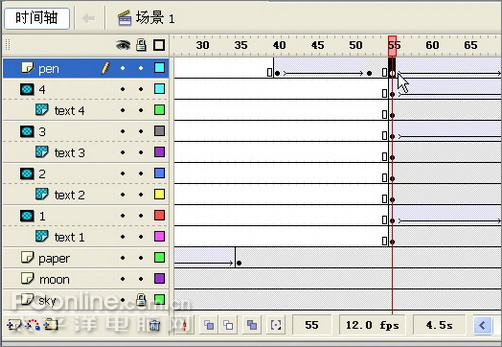
28、下面开始做毛笔写字的动画。在第55帧处给毛笔层插入关键帧,另外将所有的文字层及其遮罩层的第1个关键帧都设在这里。

图28
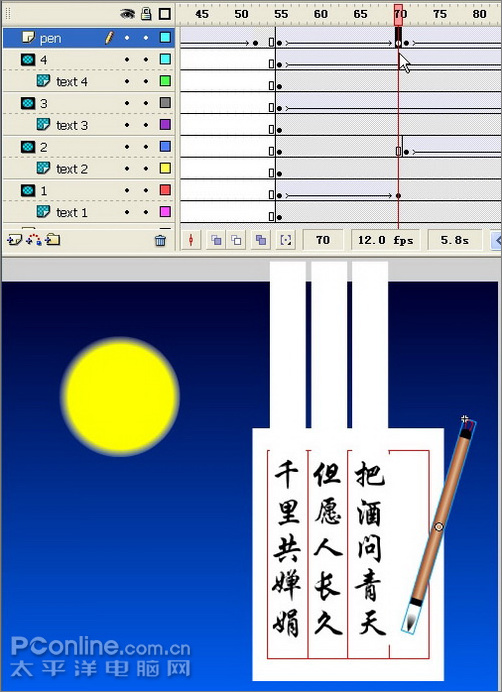
29、在第70帧处给毛笔层和遮罩层1分别插入关键帧并添加动画补间,并分别将毛笔和遮罩层1上的白矩形垂直移动到如下位置。

图29
30、在第71帧处给毛笔层和遮罩层2分别插入关键帧,将毛笔移动到如下位置。

图30
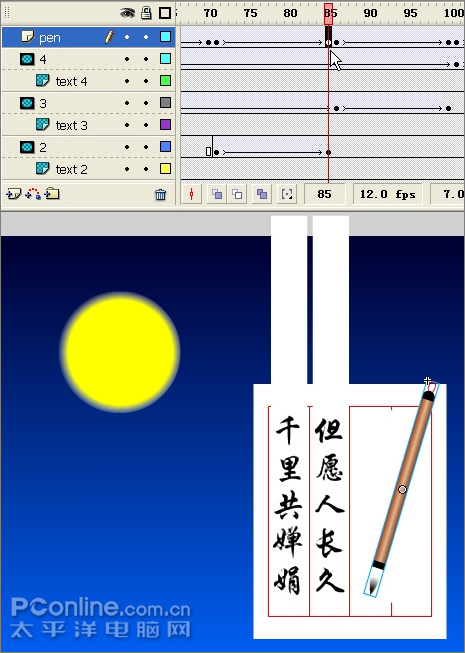
31、在第85帧处给毛笔层和遮罩层2分别插入关键帧并添加动画补间,并分别将毛笔和遮罩层2上的白矩形垂直移动到如下位置。

图31
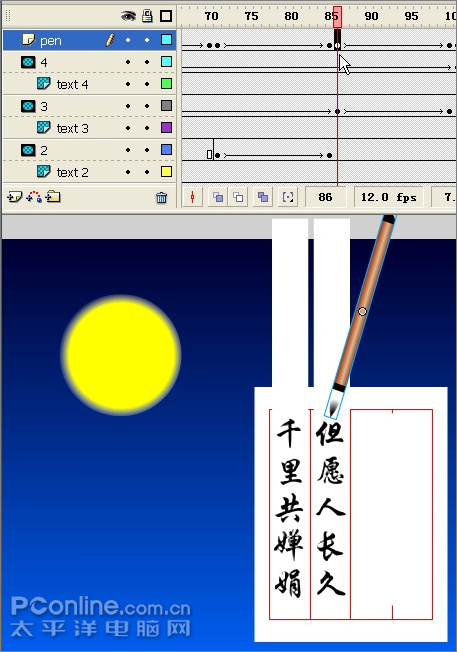
32、在第86帧处给毛笔层和遮罩层3分别插入关键帧,将毛笔移动到如下位置。

图32
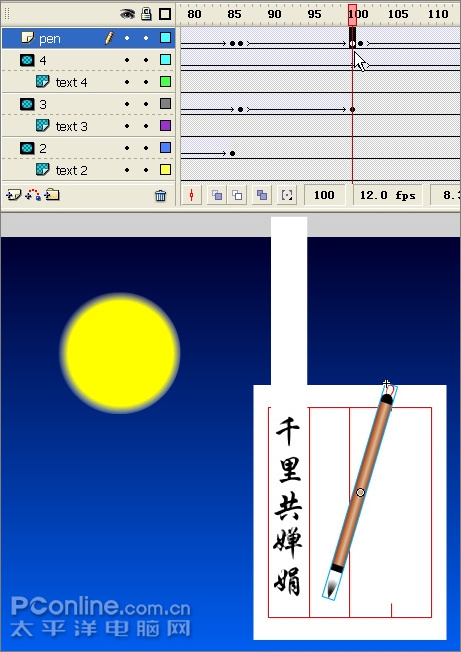
33、在第100帧处给毛笔层和遮罩层3分别插入关键帧并添加动画补间,并分别将毛笔和遮罩层3上的白矩形垂直移动到如下位置。

图33
34、在第101帧处给毛笔层和遮罩层4分别插入关键帧,将毛笔移动到如下位置。

图34
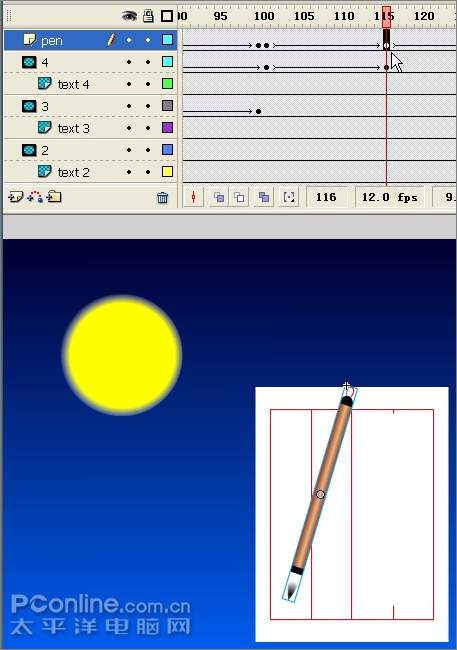
35、在第116帧处给毛笔层和遮罩层4分别插入关键帧并添加动画补间,并分别将毛笔和遮罩层3上的白矩形垂直移动到如下位置。完成毛笔写字的动画。

图35
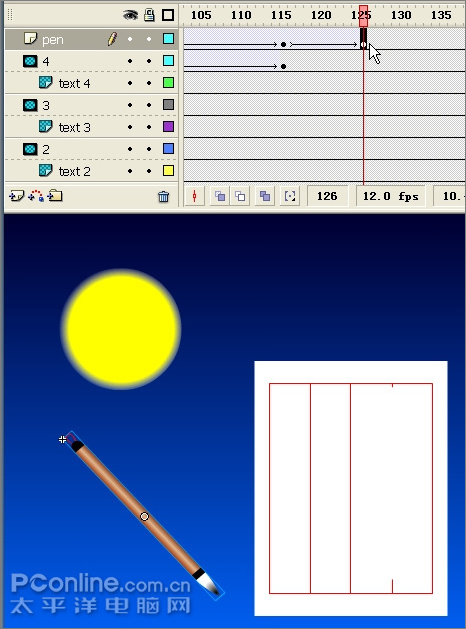
36、在第125帧处给毛笔层插入关键帧并添加动画补间,将毛笔移动到如下位置并用任意变形工具旋转到如下角度。完成!

图36
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








