Flash教你如何制作吹泡泡动画特效
时间:2013-07-17 20:51:22 作者:啤酒 阅读:16777215
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
效果图:

制作步骤:
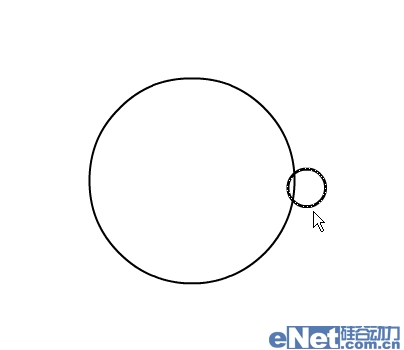
1、新建一个Flash文档,Ctrl+F8新建一个元件,命名为“boy”。选择椭圆工具,设笔触为黑色,按住Shift键画出一个正圆作为小丑的脸。

图01
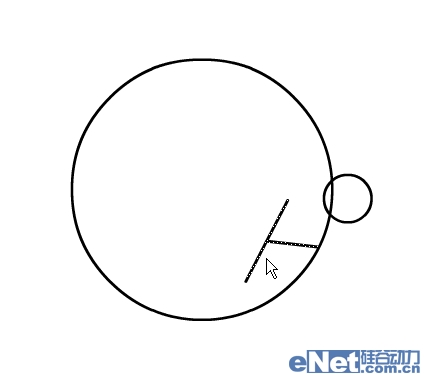
2、新建一个图层,命名为“nose”,再画一个小椭圆作为鼻子。

图02
3、嘴巴和耳朵都可以都画在鼻子图层上。先用直线工具画出如下两条直线作为嘴和脸颊。

图03
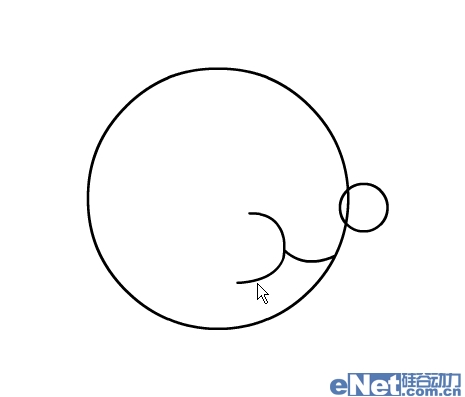
4、用选取工具将直线调节成如下弧形以形成微笑的嘴巴和鼓起的脸颊。

图04
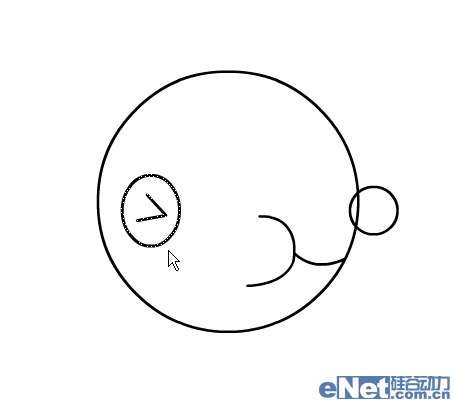
5、画一个小椭圆作为耳朵的轮廓,两条小直线作为耳朵内部的线条。

图05
6、用选取工具选取一部分耳朵的外轮廓并按Delete键删掉,再把两条小直线调节成如下弧形,完成耳朵。

图06
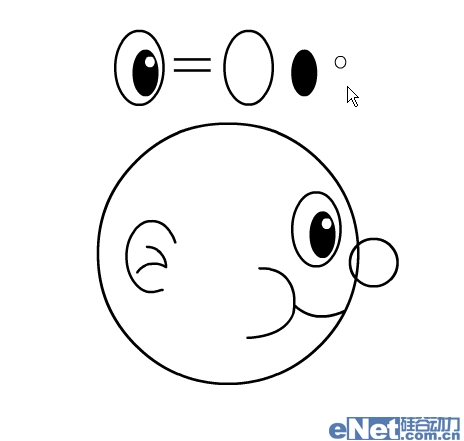
7、眼睛是由三个小椭圆组成的,中间的椭圆填充黑色,另外两个填充白色叠加起来就行了。可以在新图层上画。

图07
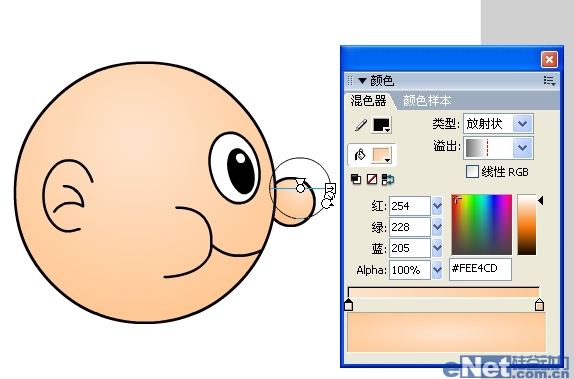
8、调整好五官的位置之后给脸和鼻子上色。选中脸部,在混色器中设置如下从#FEE4CD到#FEC19A的渐变,类型为“放射状”。

图08
9、鼻子也是同样的渐变,用填充变形工具把渐变范围缩小一点就可以了。

图09
10、画帽子。Ctrl+F8新建一个元件,命名为“cap”。先用钢笔工具或者直线工具画一个三角形。

图10
11、用选取工具将三角形的各个边调节成如下曲线。

图11
12、画一个小椭圆作为帽子上的装饰球。

图12
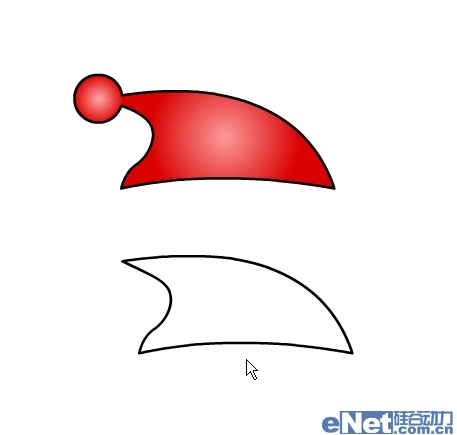
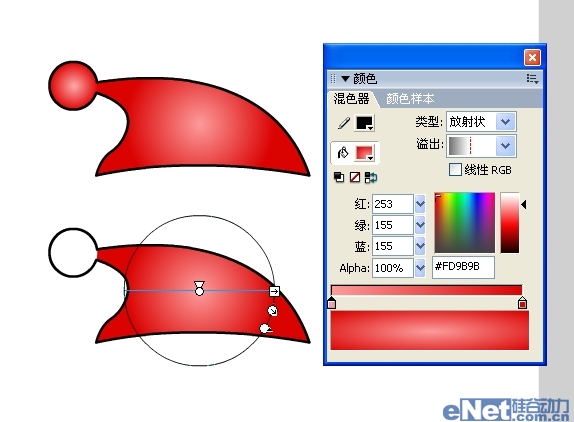
13、选中帽子,在混色器中设置如下从#FDB5B5到#FB1E1E的渐变,类型为“放射状”。

图13
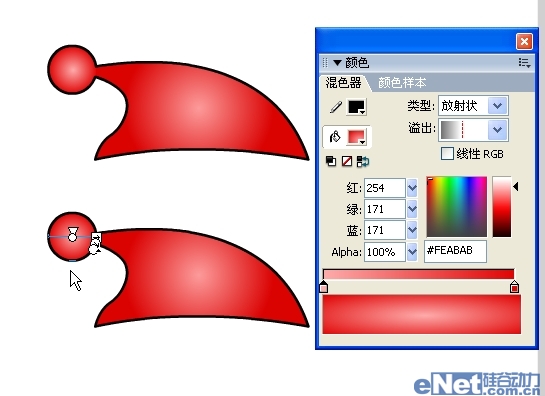
14、帽子上的小球也是同样的渐变,用填充变形工具把渐变范围缩小一点就可以了。

图14
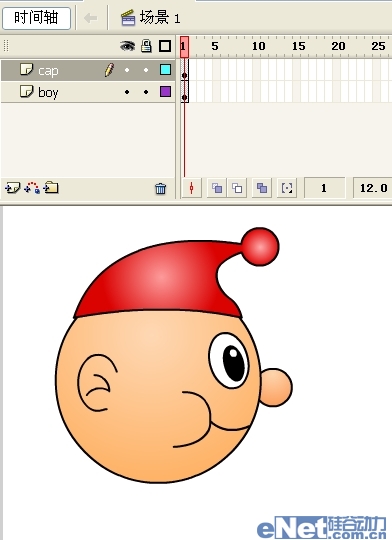
15、回到场景1。新建2个图层,分别命名为“boy”和“cap”,将画好的帽子和小丑拖到各自图层上并排好位置。

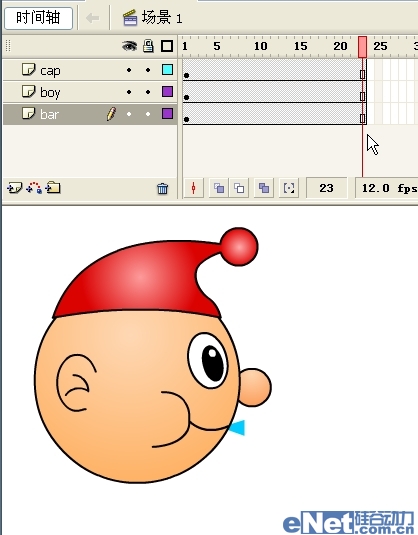
图15
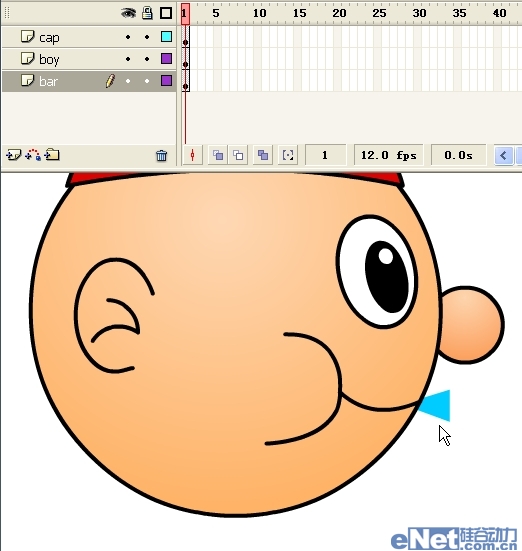
16、下面开始画泡泡,先画出泡泡的根部。新建一个“bar”图层,用直线工具画一个三角形填充天蓝色#00CCFF。

图16
17、在第23帧处给三个图层都按F5插入帧,也就是使画面一直延续到23帧处。

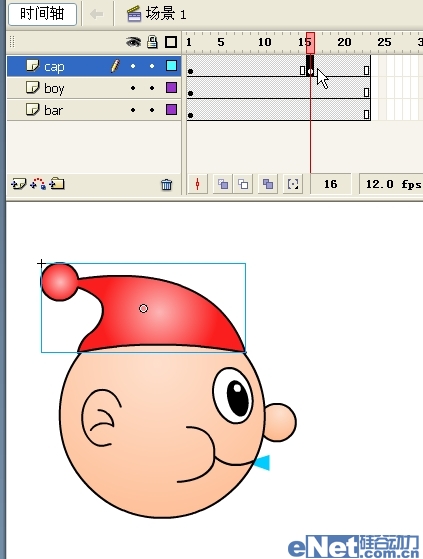
图17
18、选择帽子所在的“cap”图层的第16帧,单击右键选“转换为关键帧”。

图18
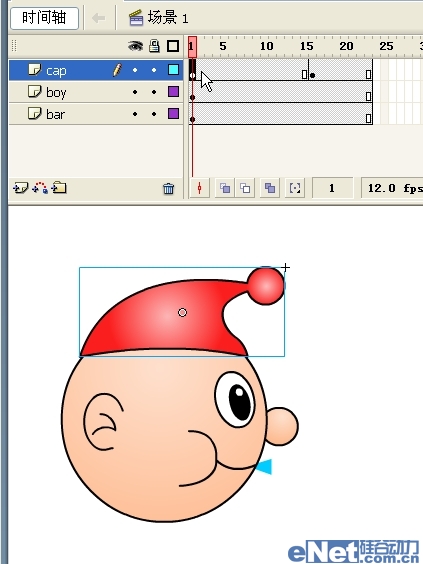
19、再选中“cap”图层的第1帧,执行菜单/修改/变形/水平翻转,改变了帽子的方向。

图19
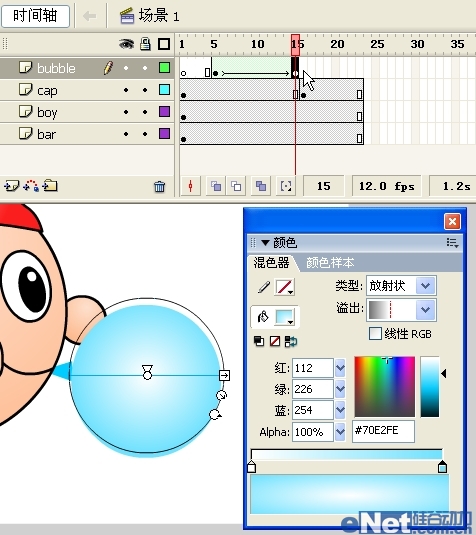
20、新建一个“bubble”层用来画泡泡。在第5帧上按F6插入关键帧,用椭圆工具画一个小椭圆,填充从白色到#70E2FE的放射状渐变。

图20
21、在第15帧上按F6插入关键帧,用自由变形工具将泡泡拉大,并添加形状补间。

图21
22、同时用填充变形工具也拉大渐变填充的范围。

图22
23、画泡泡爆炸效果。在第16帧上按F7插入空白关键帧,用钢笔或直线工具画一个不规则的六边形。

图23
24、用选取工具将六条直线边调节成如下曲线形状,就有了爆炸的感觉。

图24
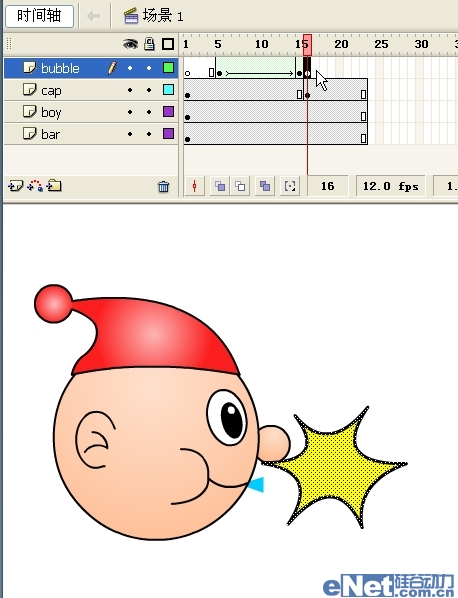
25、给六边形填充黄色就OK了。Ctrl+Enter可测试效果,泡泡爆炸的同时,帽子也被吹到另一边。

图25
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








