Flash方块动画特效制作教程
时间:2013-07-17 20:09:44 作者:啤酒 阅读:16777215
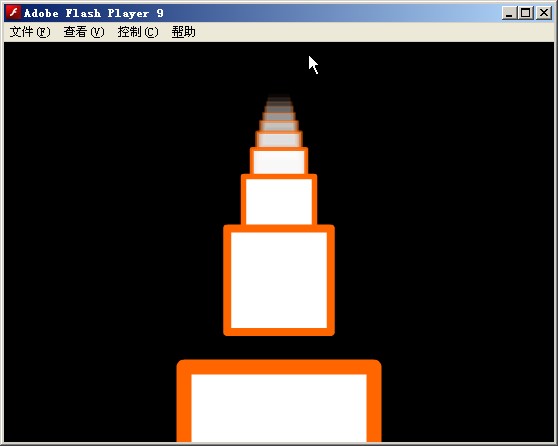
效果如下:

1.新建一个flash Actionscript 3 大小为500×300px,背景黑色。
2.在场景里,使用矩形工具(G),设置边框宽3px;画一个正方形大小个40×40px;

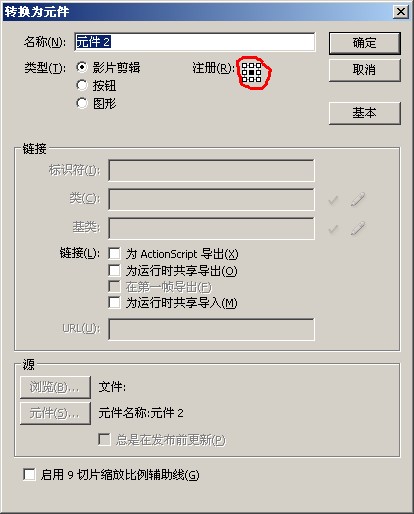
3.将这个正方形上点右键,转换元件(为电影剪辑);注册设置为中心;

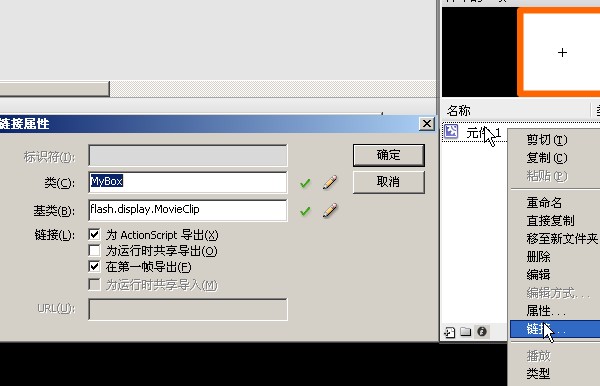
4.选择元件,右键>链接;设置类为MyBox;

5.回到场景中删除正方形;新建一个Actionscript文件并输入下面代码:
package {
import flash.display.MovieClip;
public class MyBox extends MovieClip {
//这是方块的3d坐标
public var xpos3D:Number = 0;
public var ypos3D:Number = 0;
public var zpos3D:Number = 0;
public function MyBox() {
}
}
}
另存为MyBox.as,注意存在flash文件的同一路径内,
6.返回主场景,在第一帧中插入下列代码:
//立体场景纵深
const MAXIMUM_Z:Number = 500;
//方块数量
const NUMBER_OF_BOXES:Number = 15;
//创建一个包含方块的数组;
var boxes:Array = new Array();
//视图焦距设置
var focalLength:Number = 300;
//Vanishingpoint是方块消失点;
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = 20;
//3D方块底边位置
var floor:Number = 80;
//第一个方块深度
var startingDepth:Number = MAXIMUM_Z;
//盒子之间的z距离值
var zDistance:Number = 50;
//这个循环为由远到近的方块定位
for (var i=0; i < NUMBER_OF_BOXES; i++) {
var box:MyBox = new MyBox();
box.xpos3D = 0;
box.ypos3D = floor;
box.zpos3D = startingDepth;
//更新方块的深度;
startingDepth -= zDistance;
//使用角度公式计算缩放比例;
var scaleRatio = focalLength/(focalLength + box.zpos3D);
//缩放坐标比例;
box.scaleX=box.scaleY=scaleRatio;
//将方块定位到场景中(由3d到2d转换)
box.x=vanishingPointX+box.xpos3D*scaleRatio;
box.y=vanishingPointY+box.ypos3D*scaleRatio;
//将方块放入数组
boxes.push(box);
//将方块加入场景
addChild(box);
}
在菜单中选择调试>测试场景效果如下:

7.在以上代码后插入如下代码,用于产生动画;
//用ENTER_FRAME事件加入动画函数
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//每一帧都调用这个函数
function enterFrameHandler(e:Event):void {
for (var i=0; i < NUMBER_OF_BOXES; i++) {
//将box变为局部变量
var box:MyBox = (MyBox)(boxes[i]);
//减少深度
box.zpos3D-=5;
if (box.zpos3D<=- focalLength) {
//最后方块始终在数组第一位
box.zpos3D=boxes[0].zpos3D+zDistance;
}
var scaleRatio = focalLength/(focalLength + box.zpos3D);
box.scaleX=box.scaleY=scaleRatio;
//设置透明度变量
box.alpha=scaleRatio-0.5;
box.x=vanishingPointX+box.xpos3D*scaleRatio;
box.y=vanishingPointY+box.ypos3D*scaleRatio;
}
//根据深度排列数组
sortZ();
}
//这个函数使方块正确排列
function sortZ():void {
boxes.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
for (var i:uint = 0; i < NUMBER_OF_BOXES; i++) {
setChildIndex(boxes[i], i);
}
}
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








