Freehand滤镜如何自定义输出区域
时间:2013-09-17 09:52:51 作者:啤酒 阅读:7340032
你有没有遇到这样的情况:一幅漂亮的插图但你只想输出它的一部分区域,那么这篇教程刚好适合你。
FreeHand 利用滤镜自定义输出区域
前 言
适合于freehand8及更高版本。
你有没有遇到这样的情况:一幅漂亮的插图但你只想输出它的一部分区域,那么这篇教程刚好适合你。利用 freehand 的滤镜填充功能你可以在不改动原画的情况下很方便的实现这一点。最终效果图如下:

步骤一:

上图是 freehand9 所带的范例插图,名为 “unicorns" 。我很喜欢这副画的图案和线条,但我只是想输出这副画的一部分来作网页上的图片。
步骤二:

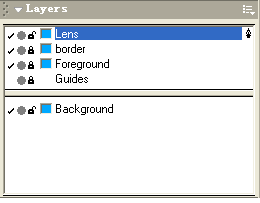
那么第一步就是新建一个图层,为它取一个名字如 "lens" ,将其它的层锁定只让这个新增层是活动的。如上图所示。
步骤三:

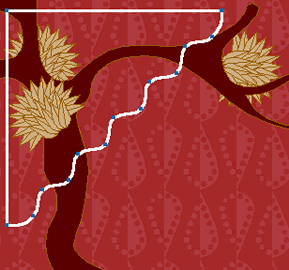
在新层里我们绘制一条封闭路径来定义下一步用作输出的区域,这条路径线段由你自己自由定义。为路径填上白色边线只是为了观看方便,如果你不想在输出后显示边框可以在将它画好后设边线为空。
步骤四:

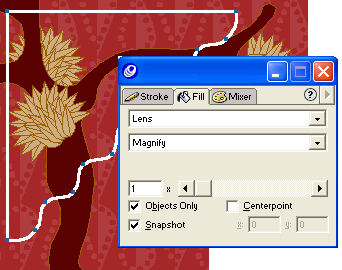
现在选择这条路径,为它指定滤镜填充,如上图所示。 在滤镜类型中选择 "magnify" ,意为放大,设放大倍率为1,选择 "objects only" 和 "snapshot" 。 做了这些设定之后,你实际上已经把下方图层中的插图拷贝粘贴到当前路径中去了,而这一切不需要你点击插图或是修改图层信息。
步骤五:

试着将 lens 层之外的其它层关闭,你将会看到路径中的内容依然存在。如果你决定移动自定义的输出区域,只需关闭 snapshot 选项然后移动自定义路径,接着再打开 snapshot 即可, 非常简单。同样如果下方的插图发生了变化,你需要将自定义路径对象的填充选项中的 snapshot 关闭并再打开以更新里面的内容。
步骤六:

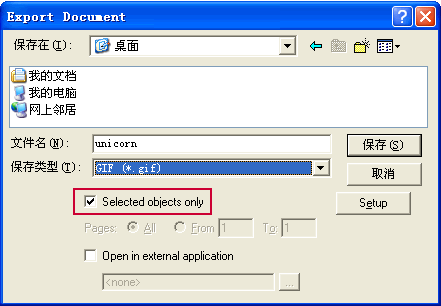
确定这个滤镜填充对象被选择, 打开 "export" 对话框,如上图所示,按上面的方式进行设定。当然你可以设定自己想要的格式。
步骤七:

EPS format (uneditable)

GIF format
Anti-aliasing = 2
Resolution = 72 dpi. Flash format (SWF)
注意它的背景图案丢失,这时因为 freehand swf 不支持 tile fills 。你可以将它存成 freehand7 的格式,这样就可以在 flash5 或更高的版本中将它完全打开。
- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








