Freehand金属弹簧制作方法
时间:2014-08-30 10:53:20 作者:啤酒 阅读:16777215
网上关于在Freehand中创建金属管道效果的教程似乎比较少,在这儿我将我的体会与朋友们一起分享。
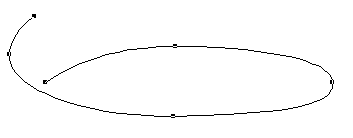
首先我们在Freehand中选择工具面板中的钢笔工具,绘制一条如下图所示的弯曲路径(路径上的节点下图中都有),这个形状复制下来就是一个弹簧。刚开始学这个效果的时候我希望大家能够按照我绘制的大概路径段来做,等到自己能够熟练操作的时候,再创建属于你们自己的有创意的路径。

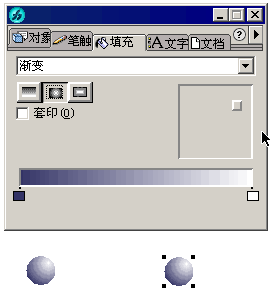
接下来我们绘制一个圆球对象,使用工具面板中的椭圆工具按住Shift键绘制。这个小球不需要太大,它的直径代表了金属管道的厚度,本例中它的直径是30象素。打开填充面板(窗口>检查器>填充),在填充下拉列表中选择渐变填充,在面板中设置渐变的类型为球型渐变,编辑渐变条上的颜色,左边的颜色为一个比较深的颜色,右边是白色的。然后将渐变的高光度指针移到区域的右上角,如下图所示。

按住Alt键将小球移动到右边稍微有些距离的地方,这样就能复制出一模一样的一个圆球对象。
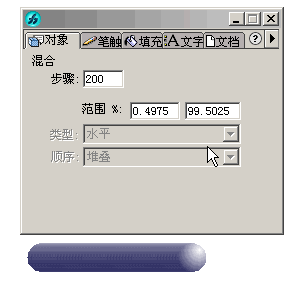
全选这两个圆形对象,使用菜单命令:修改>结合>混合,打开对象面板,在混合步骤选项中设置数值为200或是更大的一个数值,这样就能使混合后的混合对象变的非常的光滑,从而增加一些立体管道感。

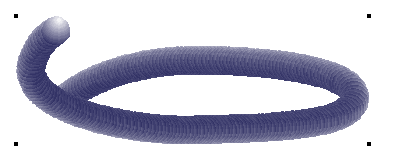
按住Shift键同时选择它们:弯曲路径对象和刚才所绘制的混合对象,使用菜单命令:修改>结合>将混合并入路径。如下图所示所示,你会看到刚才混合成一条直线的对象会均匀地分布到弯曲的路径对象上。

改变小球以及路径混合模式的小技巧
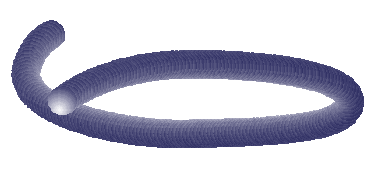
(1)如果你想得到如下图所示的形状话,按住Alt键然后选择这个混合对象,此时就能选中弯曲的路径对象,然后使用菜单命令:修改>改变路径>反转方向。现在路径的方向就被反转了。

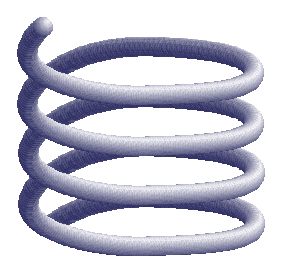
(2)如果你想得到如下图所示的形状话,那就更加简单了,打开对象面板(窗口>检查器>对象),在对象面板中取消"沿路径旋转"这个选项就可以了。

好了,讲完小技巧我们继续来制作这个效果。
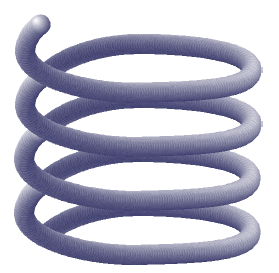
克隆这个金属管道对象(编辑>克隆),然后将克隆出来的对象移动到原始金属管道对象的上面,直到这二个对象看起来似乎融为一体后,释放鼠标,如果你想给管道对象再增加几圈的话,可以试着使用一下超级复制功能(编辑>复制),这个命令能够记录下对象的移动距离以及一些属性并且应用到下次要移动的克隆对象上去。

再教大家一个方法来改变这个金属管道的光感效果或金属颜色。回到只有一圈金属管道效果的那一步,按Ctrl+Z撤消先前的步骤。由于小球对象已经作为一个整体混合到了路径了,轻易不太容易选择单个的小球对象。不过没关系,我们在选择小球对象时按住Alt键,然后选择最上面的那个小球对象,这样就能够选中单个对象了。此时填充面板中就能够显示出这个小球的填充属性。如果只是想改变金属管道的光感效果的话,我们可以移动如下图所示白色箭头所指的小方块上,移动它的位置后,可以很直观在已经完成的那段金属管道看到管道的光线效果。如果你想改变它的金属颜色的话,可以编辑渐变条的颜色,不过这样只能改变一端的颜色,另一端的小球颜色如果你也想改的话,就只能将这个弯曲路径对象反转方向了,这个上面的步骤中(第一个小技巧)我们已经讲过,请大家回忆一下。

到了这一步,大家会说效果已经出来了,可是用Freehand做的这个金属管道效果边缘太毛糙了,看着非常的不舒服。如果我想将它的边缘变得光滑应该怎么做呢。这里也有两种方法:
(1) 在Freehand的状态栏中选择"Flash消除锯齿"模式,在这个模式下我们再看这个金属管道效果,锯齿都看不到了,金属管道边缘变的非常非常的光滑。
(2) 全选这些管道对象,使用菜单命令:修改>点阵化。执行了这个操作会将矢量对象转换成点阵对象,但是对象边缘的锯齿就消失不见了。如下图所示效果

- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








