Freehand绘制红星教程
时间:2013-09-18 11:50:43 作者:啤酒 阅读:16777215
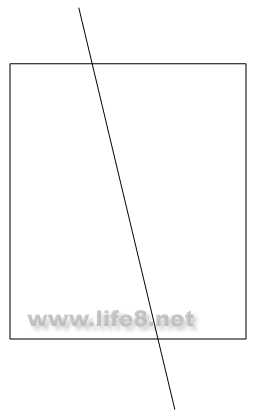
为了方便查看和操作,可以在状态栏中将视图比例适当缩小。将五角星放在一边,下面我们来画背景。选择矩形工具(快捷键为R),在画板上单击并拖动,画出一个纵向的矩形。选择直线工具,画一条贯穿矩形的直线。这条直线的长度要超过矩形的长边,而且最好带点角度(如图8)。

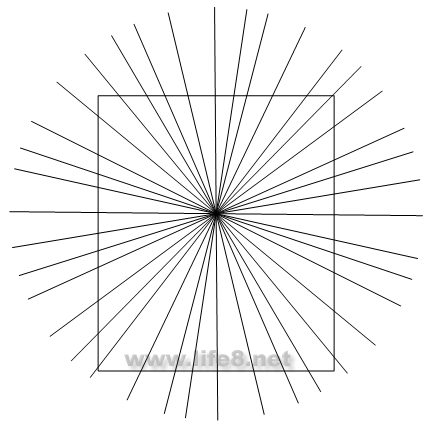
使用箭头工具选择直线,展开Transform面板,选择旋转功能,在旋转角度框内输入10,在Copies框内输入1,然后按下Rotate按钮,旋转并复制一条直线。改变旋转角度,最好应保持在6~13范围内随机变化,不断旋转复制,直到复制出的直线围成一圈。需要注意的是,应保证直线的条数为偶数,也就是说按下Rotate按钮的次数应为奇数,这样才能保证后面的填色操作不出问题。
复制完成后,使用箭头工具框选,结果是将所有直线和矩形全部选中,按住Shift键单击矩形,取消对它的选择,这样就选择了所有直线。将它们组合在一起,再将这个组合与矩形同时选择,利用Align面板将二者竖直方向居中对齐。再单独选择直线组合,按住Shift键,使之保持在竖直方向上向上移动一小段距离(如图9)。

再选择直线组合与五角星组合,利用Align面板将二者水平方向居中对齐。注意:一定要先选择直线组合,这样二者的对齐才能以它为基准,也就是它的位置保持不变。
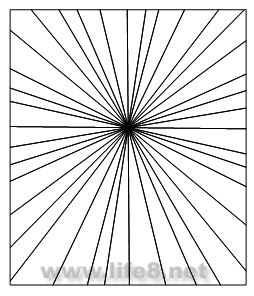
选择直线组合和矩形,再选择菜单命令“Modify→Combine→Divide”,使用直线组合将矩形分割成若干小块(如图10)。

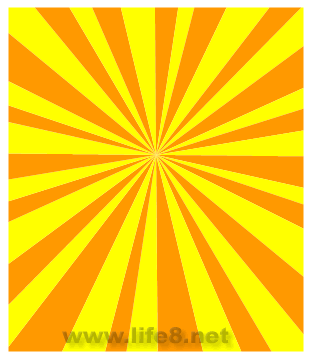
间隔选择这些小块。这里很容易出错,要仔细进行。相邻两个的边是重合的,容易误选,稳妥而快捷的方法是单击它们的外边线;还可以放大显示比例以利于观察。由于小块的数目是偶数,所以正好可以二选一。利用工具箱底部的桶状图标和笔状图标为这些小块填充橘红色(#FF9900),将边框设为无色。再选择余下的另一半,填充黄色(#FFFF00),将边框设为无色。全选这些部分,将它们组合。这样,我们得到了光芒闪耀的背景(如图11)。

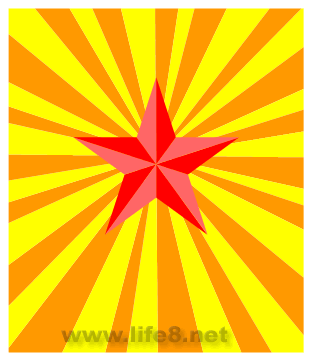
选择背景组合与五角星组合,利用Align面板将它们竖直方向居中对齐。因为之前,我们已经将五角星与分割矩形的直线组合水平方向居中对齐了,所以再次对齐后,五角星将正对背景上光芒的辐射中心。不过对齐后,五角星“消失”了。实际上,它是被背景遮住了,由于它是先绘制的,所以在层次排列上位于下面。选择背景,再选择菜单命令“Modify→Arrange→Send to Back”,将它移到最下面,这样五角星就显露出来了(如图12)。

五角星下面还有一些空间,我们写上几个字。遗憾的是FreeHand MX不支持中文输入,输入的是些乱码。所以在这里,我们只能输入英文。选择文字工具(快捷键为T),在背景上五角星的下面单击,输入文字“August 1, The army Day”,也就是“8月1日,建军节”的意思。
拖动选择这些文字,在文字属性栏(如果没找到,通过菜单命令“Window→Toolbars→Text”将其打开)上对它们的字体、字号等属性进行设置。利用工具箱底部的桶状图标和笔状图标为文字设置填充色和边框色。然后将文字与背景和五角星竖直方向居中对齐,就得到了最后的结果(如图13)。

这幅插画虽然简单,但是那颗闪耀着道道光芒的红五星,却寄托着我们对解放军的崇敬和爱戴。(完)
- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








