FreeHand棘轮的制作方法
时间:2013-09-18 17:46:12 作者:啤酒 阅读:16777215
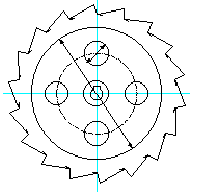
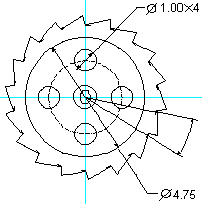
1 .我们已经设置好了尺寸线的线型,下面我们就来画尺寸线。画尺寸线时要注意的是:一.圆的标注线要通过圆心;二.箭头是在画完线以后才加上的,所以画线的时候要留出箭头的位置。

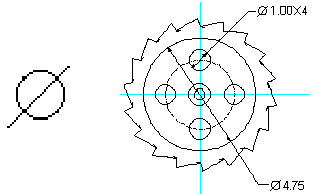
2 在上步拉出的箭头线的基础上,再使用直线工具拉出尺寸引线 , 然后在引线后面用文字工具输入尺寸数字。但直径符号在键盘上没有,怎么办呢?这还难得倒熟练使用Freehand的用户吗?像左下图那样画一个不就行了?

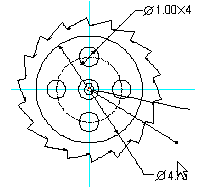
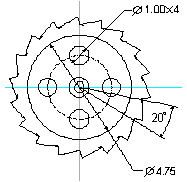
3 标注完了直径的尺寸 , 下面我们还要标注每个棘齿所跨的角度。先拉出两条标注引线,使用直线工具从原点出发画一条直线,使之通过两个棘齿的交接点,重复操作再画出另一根标注引线。

本页的几个步骤所做的是给棘轮图加上尺寸标注。有一定机械制图基础知识的读者应该知道尺寸标注的种种规定,而没有这方面经历的读者也不用着急,只要按照每一步的讲述一步一步地做下来就行了。
圆的关键尺寸是它的直径大小,尺寸线应该通过圆的圆心,做完尺寸标注的效果见本页的附图,读者应该注意的是:因为画直线的时候两端箭头的长度是不算入其内的,所以画线的时候应该留出一小段的距离给箭头。还有像直径符号之类不能直接敲入的符号,可以把它画出来。
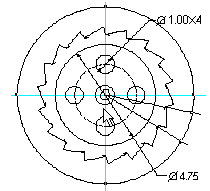
4 这一步中我们要画出角度的尺寸线,角度的尺寸线是一段弧。我们可以从一个圆上截取 , 如下图所示画一个大圆,然后使用Freehand工具箱中的刻刀工具在大圆与角度尺寸引线的交点处点击一下,将弧线切断。

5 上步中大圆已被切断,但还没有显现出效果,我们只要用鼠标选中大圆中不要的部分并把它拉开就可以了。然后再选中留下的一段弧,把它的线型改成两端具有箭头的形式即可。


6 最后在角度标注线的左侧标上20暗淖盅?痛蠊Ω娉闪恕J??0用文字工具输入 , 表示度数的小圆角标只需画一个圆,把它缩小到适当的程度再移动到20的右上角就可以了。

7 在这个综合例子中,我们运用以前所学的多种Freehand工具画出了一个棘轮零件图,它的效果一点也不比用AutoCAD画的逊色吧。
本页是本例的最后几步,所做的仍然是给棘轮零件图标上尺寸,上一页的几步中我们给出了棘轮图标上出了长度尺寸,现在我们还要给它标上角度尺寸,长度尺寸的尺寸线是直线,而角度尺寸的尺寸线是一段圆弧,直线可以直接画出来,但Freehand中没有直接画一定角度的圆弧的命令,所以我们得自己想办法解决。其实,解决的方法也是很简单的,只要先画一个大圆,与角度尺寸的引出线相交即可交出角度尺寸线的一段弧线,然后用刻刀工具把这段弧线切下,再把剩余的弧线段删除即可。
- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








