Flash时间轴的认识
时间:2013-07-15 20:27:19 作者:啤酒 阅读:16777215
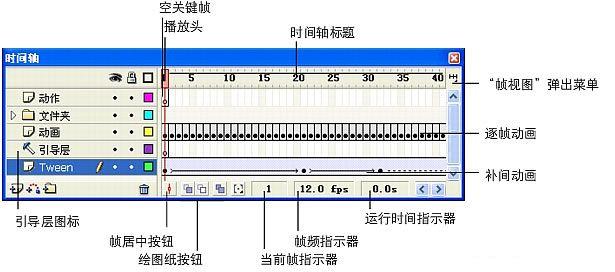
时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。与胶片一样,Flash 文档也将时长分为帧。图层就像堆叠在一起的多张幻灯胶片一样,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件是图层、帧和播放头。
文档中的图层列在时间轴左侧的列中。每个图层中包含的帧显示在该图层名右侧的一行中。时间轴顶部的时间轴标题指示帧编号。播放头指示当前在舞台中显示的帧。播放 Flash 文档时,播放头从左向右通过时间轴。
当时间轴状态显示在时间轴的底部,它指示所选的帧编号、当前帧频以及到当前帧为止的运行时间。
注意:
在播放动画时,将显示实际的帧频;如果计算机不能足够快地计算和显示动画,则该帧频可能与文档的帧频设置不一致。

层的关系
FLASH里的层和PS里一样。层在约上面,元件在舞台上也是最上面。可以想象的是,背景层永远在最下面哟!遮照层和引导层都是在被遮照和被引导层的上面!
| 符号 | 说明 | 提示 |
|
|
新建层 | |
|
|
新建引导线 | |
|
|
新建层文件夹 | |
|
|
空白关键桢,在某桢上按“F7” | |
|
|
关键桢,在某桢上按“F6” | 设立关键桢的时候一定要一个一个按顺序来。设立了一个关键桢,把图片移动了以后,再在下个地方设立关键桢,这样就将前面的位置拷贝到现在的位置上,你再进行移动就不会乱掉了。图片运动会非常有规律的哟~~ |
|
|
在需要的地方插入桢,这个是结束的样子,在需要的地方按“F5” | |
|
|
错误的补间 | |
|
|
图形的补间(不是元件的),属性里“,动作补间”或者“形状补间” | |
|
|
正确的元件补间,右键“创建补间动画” | 有把握的话,可以先把关键桢都设置好,然后再全部建立补间动画。最好呢,我们是设立了一个关键桢,就建立补间动画,这样先检查一下运动的对不对,再继续下一个 |
|
|
代表我们现在是在这桢上 |
|
|
|
黑色的桢代表我们选中了这个桢,这样我们可以在上面设立关键桢或者插入空白桢等。 |
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








