教你制作flash卡通动画
时间:2013-07-16 17:46:38 作者:啤酒 阅读:16777215
眼睛画一只就可以了,另一只直接复制,然后选择修改——变形——水平翻转,然后把两只眼睛放到娃娃脸上的适当位置。

好了,下面开始上色先,因为刚刚我们把前面画好的帽子和脸组合了,所以上色这前,先把它打散(CTRL+B),记得别连眼睛都打散了喔,眼睛一会还有用,不要把它和脸混了。打散后,分别给帽子和头发,脸填充上自己喜欢的颜色吧~这里我给出我的颜色值帽子上面的颜色FFFFD5 帽子上的带子的颜色 ECEC02; 帽子里面的颜色 #FEFD92; 脸的颜色 FFEEDD; 最后头发的颜色我用了放射渐变填充,左边FEFD9A; 右边 FFFF00; 在脸左下角那个头发里面的颜色 #DBDB02; 注:渐变填充后,可能渐变位置不理想,这时别忘了用填充变形工具调整好喔~

好了,基本已经完成了,感觉那帽子少点生气啊,再来朵小花吧~
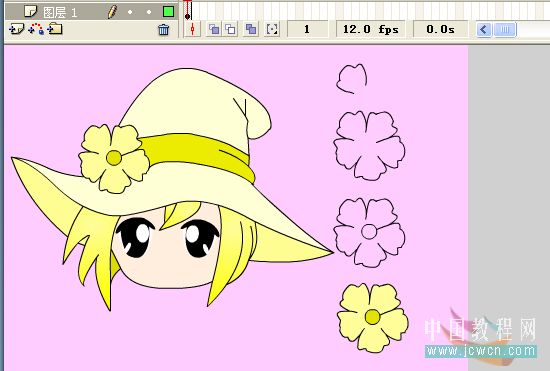
小花的画法很简单,很画一条直线,画出一片花瓣,再复制多四份,用任意变形工具调好位置,再稍稍用选择工具调整下大概形状就行了,最后中间用椭圆工具画个圆,填充颜色就搞定了,方法都一样的,就不多说了,再把色值也给大家吧~花瓣颜色 FEFD9A;;中间小圆颜色E3E302。
注:小花记得在头外面空白处画喔,画好后再放上去调整好位置。

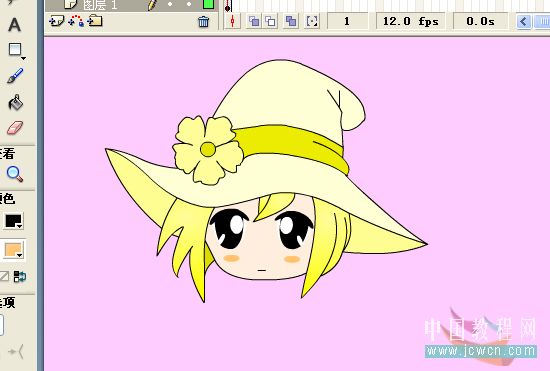
现在看看,基本是可以收工了,但感觉脸上少点什么,嘻,再给它加上两红脸蛋吧!
用椭圆工具画一个小小的椭圆,填充放射状渐变,去掉外边线就行了~渐变色值 左#FEBE5F;;右#FED192;;同样,另一个复制一份就行了,最后再用线条画条小小短短的直线当嘴巴,放上去,收工啦~

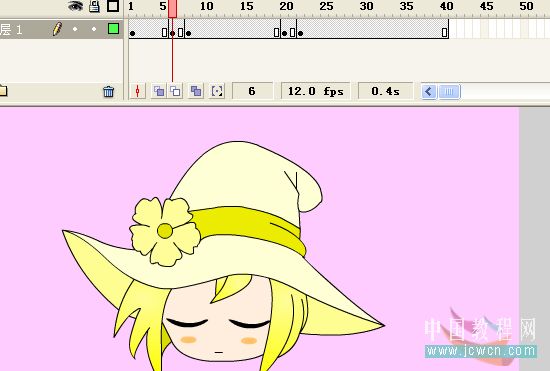
最后,我们来让小女孩眼睛眨起来吧,加点生气上去~眨眼睛是很简单的,只要两个不同的帧就行了。
在第6帧右击插入关键帧,或是直接点下第6帧,按F6插入关键帧,在这一帧中,把原来的眼睛删掉(因为前现我们把它的眼睛组合了,所以删掉也不会影响下面的脸,这就是为什么要分开组合的原因啦),用椭圆工具画出如图的弯眼,一样,画一只,另一只复制,放到适当的位置就可以了。

我说了,两个不同的帧就行了,绝不骗人的,后面的帧复制下就行了,在第一帧右击复制帧,然后在第8帧右击粘贴帧,同样,在第6帧右击复制帧,在20帧击击粘贴帧,再复制下第一帧,粘贴到23帧里,最后在40帧右击插入帧。其实不用弄这么多帧就已经能眨了,只是,为了让它眨起来时间不一致,效果更好点,所以多加了点帧~
好了~可爱的卡通娃娃头画好了~自己欣赏下自己画的吧~
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








