Flash AS3制作个性的旋转圆形网页导航
时间:2013-07-16 20:24:00 作者:啤酒 阅读:16777215
Flash AS3制作个性的旋转圆形网页导航。
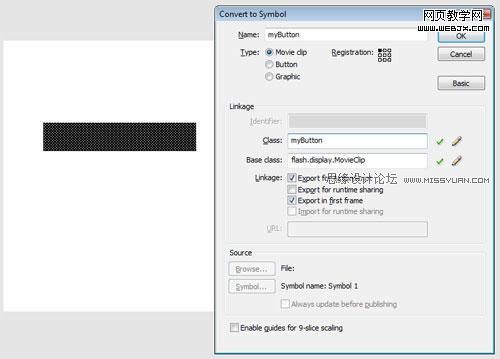
1、用矩形工具绘制一个黑色的矩形,转换为MC影片剪辑,打开属性窗口

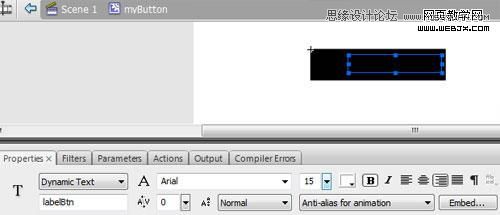
2、双击这个影片剪辑编辑它,使用文本工具,设置为动态文本,绘制一个区域,设置颜色是白色,命名实例名为abelBtn。

3、回到场景1,删除掉刚刚建立的影片剪辑。
4、我们选择第一帧,然后打开动作面板,输入下面代码,主要是为了导入Tweenlite engine。
import com.greensock.*;
import com.greensock.easing.*;
5、然后创建一个数字,动态调用每个菜单的项目文字。
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
6、用一个函数buildMenu来实现每个菜单项目。
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
7、最后添加一个监听单击事件的代码。
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
8、所有代码如下。
import com.greensock.*;
import com.greensock.easing.*;
var menu_items:Array = ["HOME","ABOUT ME","PORTFOLIO","BLOG","CONTACT"];
var menu:Sprite = new Sprite();
menu.x= stage.stageWidth / 2;
menu.y=stage.stageHeight /2;
addChild(menu);
buildMenu();
function buildMenu(){
var btn:myButton;
var angle:int=360/menu_items.length;
for (var i:int = 0; i< menu_items.length; i++){
btn = new myButton();
btn.buttonMode=true;
btn.labelBtn.text = menu_items[i];
btn.mouseChildren=false;
menu.addChild(btn);
TweenLite.to(btn,2,{rotation: -i*angle,ease:Bounce.easeOut});
}
}
menu.addEventListener(MouseEvent.CLICK,clickHandler );
function clickHandler(e:MouseEvent ):void{
// TO DO ...
trace(myButton(e.target).labelBtn.text);
}
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








