Flash的骨骼工具制作皮影动画技巧
时间:2013-07-16 20:45:49 作者:啤酒 阅读:16777215
(3)人物的行走动画使用35帧完成,因此在各图层的第35帧插入帧,如图6-7所示。

图6-7 插入帧
(4)调整好第10帧、18帧和第27帧上的动作,使角色在原地行走,然后创建出“担子”在行走时起伏运动的传统补间动画,如图6-8所示。

图6-8 调整行走动作
(5)返回到主场景,然后创建出“老人”影片剪辑的补间动画,使其向前移动一段距离,如图6-9所示。

图6-9 创建补间动画
(6)按Ctrl+Enter组合键发布动画,效果如图6-10所示。

图6-10 行走动画
Part 3 制作小狗跳跃动画
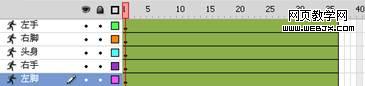
(1)使用“骨骼工具”为小狗添加骨骼,小狗的骨骼和老人的骨骼不同,小狗只使用一副骨骼,如图6-11所示。

图6-11 创建骨骼
技巧提示:
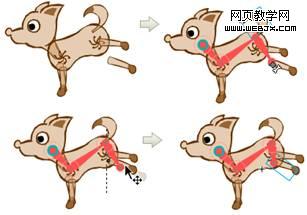
小狗的右前脚和右后脚在身体的背面,被身体挡住了,所以不能直接关联对象,如图6-180所示,这时可以将右脚拉出来关联骨骼后,然后按住Ctrl键的同时使用“选择工具”将其放回原位,如图6-13所示。

图6-12 禁止关联对象

图6-13 关联调整对象
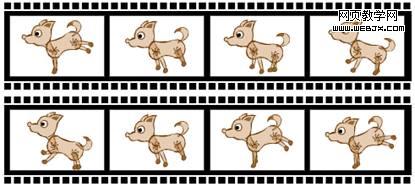
(2)调整小狗跳跃的各种姿势,如图6-14所示。

图6-14 调整跳跃姿势
(3)按Ctrl+Enter组合键发布动画,效果如图6-15所示。

图6-15 跳跃动画
(4)返回到主场景,然后为小狗添加补间动画,如图6-16所示。

图6-16 创建补间动画
(5)按Ctrl+Enter组合键发布动画。
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








