Flash AS实例:神奇的数字魔术盒子
时间:2013-07-17 14:40:42 作者:啤酒 阅读:16777215
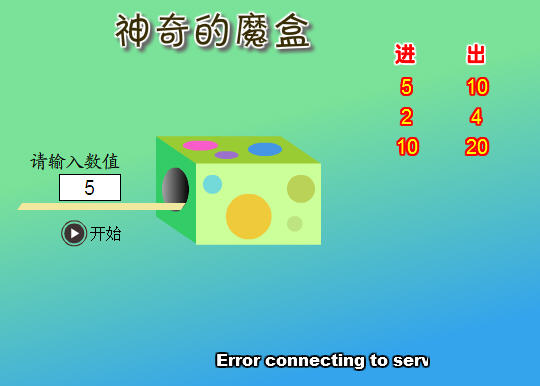
应闪友要求制作一个数学小实例,名字好大,其实很小。

/*
神奇的魔盒
*/
stop();
mc.t.restrict = ". 0-9";
//限制输入只能为数字
//go 出盒数字控制 i 排列位置用 v 运动速度
var go:Boolean = false, i:Number = 0, v:Number = 10;
t1.text = "开始";
btn.onPress = function() {
//开始按钮
if (mc.t.text != "") {
btn._visible = false;
t1.text = "";
v = 10;
var j:Number = i+1;
//this["m"+i] this["m"+j] 调出库中m作为出盒数字载体
this["m"+i] = attachMovie("m", "m"+i, _root.getNextHighestDepth());
this["m"+j] = attachMovie("m", "m"+j, _root.getNextHighestDepth());
mask.swapDepths(_root.getNextHighestDepth());
//遮隹出盒数字
this["m"+i]._x = 260;
//出盒数字位置
this["m"+j]._x = 260;
this["m"+i]._y = 220;
this["m"+j]._y = 220;
var num:Number = Number(mc.t.text);
//取得输入数字
this["m"+i].t.text = num;
this["m"+j].t.text = 2*num;
//2倍
run(mc, 240, 190, this["m"+i], this["m"+j]);
//移动进盒数
go = true;
}
};
function run(target:MovieClip, endx:Number, endy:Number, target1:MovieClip, target2:MovieClip) {
target.onEnterFrame = function() {
var disx:Number = (endx-this._x)/v;
var disy:Number = (endy-this._y)/v;
this._x += disx;
this._y += disy;
if (Math.abs(this._x-endx)<=1) {
this._x = endx;
this._y = endy;
delete this.onEnterFrame;
if (go) {
v = 5;
//移动出盒的两个数
run(target1, 410, endy-100+i*30);
run(target2, 480, endy-100+i*30);
go = false;
i++;
} else {
back_btn._visible = true;
t2.text = "再来";
}
}
};
}
back_btn._visible = false;
back_btn.onPress = function() {
this._visible = false;t2.text = "";
mc.t.text = "";
mc._x = 90;
//输入文本框归位
mc._y = 192;
btn._visible = true;
t1.text = "开始";
};
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








