Flash制作时钟实例教程
时间:2013-07-17 19:28:18 作者:啤酒 阅读:16777215
本例为用Flash AS3.0制作时钟的实例教程,为Flash AS入门教程第八课的延伸教程,希望能给朋友们带来帮助。
AS3.0实例教程二-时钟的制作
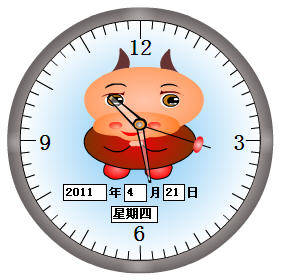
效果:

虽然制作时钟老套了点,但它确可以较全面地应用到时间日期和间隔等知识,仍不失为较好的入门练习。
一. AS3.0时间日期简介
时间和日期主要应用在读取时间日期和设置时间间隔两个方面。在AS3.0中时间日期仍然是用Date类来读取,与AS2.0相比3.0要获取时间日期更加方便一些。同样的要使用Date类首先要创建该类的一个实例,比如:
var nowtime:Date = new Date();
这样就获得了一个Date的实例:nowtime
直接调用Date实例的一些属性即可获得当前日期和时间,例:
nowtime.fullYear 当前年份
nowtime.month+1 当前月,month属性的值是0-11,所以要获得当前月份应该是month+1。
nowtime.date 当前日
nowtime.day 当前星期值为0-6
nowtime.hours 当前小时
nowtime. minutes 当前分钟
nowtime. seconds 当前秒钟
在AS3.0中设置时间间隔最常用的应该是Timer类。
首先创建一个Timer类的实例:
var 实例名称:Timer = new Timer(间隔的毫秒数,[重复次数]);
比如我们要设置一个每隔1秒钟执行一次,共要执行5秒钟的时间间隔:
var jg:Timer = new Timer(1000,5);
如果没有设置重复次数参数,那么将永不停止地每隔一间隔时间执行一次。
创建Timer实例后,就用该实例侦听TIMER事件,来调用函数:
jg. addEventListener(TimerEvent.TIMER,sc);
这样每隔一秒将调用一次sc函数,一共要调用5次。
还要用一句:
jg.start();
Timer实例开始起动。
将要执行的动作定义在一个函数中,如上面的sc函数:
格式: function 函数名(event:TimerEvent):void{
要执行的动作
}
下面是一个完整的Timer类应用的代码:
var i =0;
var jg:Timer = new Timer(1000,5);
jg. addEventListener(TimerEvent.TIMER,sc);
jg.start();
function sc(event:TimerEvent):void {
i++;
trace(i);
}
将上述代码粘帖在第一帧,测试影片,每秒钟将会输出一个数字,5秒后结束运行,最终结果是:
1
2
3
4
5
二、时钟的制作:
按下图制作好钟面及指针,时针,分针,秒针均为MC,注册点在底部正中,实例名称分别为sz_mc,fz_mc,mz_mc
年月日星期共4个动态文本框,实例名称分别为:y_txt,m_txt,d_txt,w_txt
var dqtime:Timer = new Timer(1000);
function xssj(event:TimerEvent):void{
var sj:Date = new Date();
var nf = sj.fullYear;
var yf = sj.month+1;
var rq = sj.date;
var xq = sj.day;
var h = sj.hours;
var m = sj.minutes;
var s = sj.seconds;
var axq:Array = new Array("星期日","星期一","星期二","星期三","星期四","星期五","星期六");
y_txt.text = nf;
m_txt.text = yf;
d_txt.text = rq;
w_txt.text = axq[xq];
if(h>12){
h=h-12;
}
sz_mc.rotation = h*30+m/2;
fz_mc.rotation= m*6+s/10;
mz_mc.rotation = s*6;
}
dqtime.addEventListener(TimerEvent.TIMER,xssj);
dqtime.start();
- BannerZest Pro Mac版 V4.0
- 大小:0MB 时间:01.12 赞:28
相关文章
-

- Flash教你制作可爱的小青蛙闹钟
-
这个Flash实例制作了一个可爱的“小青蛙时钟”动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。
16777215
-

- Flash教你如何制作吹泡泡动画特效
-
这个Flash实例制作了一个有趣的“小丑吹泡泡”动画,主要运用了椭圆、直线工具,以及任意变形和渐变填充等,操作简洁易懂,适合练习。先看下效果吧:
16777215
-

- Flash教你如何制作蝙蝠在月夜里飞翔
-
1、这个小教程用Flash制作了一个蝙蝠在月夜里飞翔的动画,用到了Flash的基本绘图工具以及渐变填充等,操作简洁,适合练习。
16777215
-

- Flash教你如何制作一幅诗意的水墨卷轴展开的动画
-
1、北京奥运会开幕式上那充满诗意的卷轴,以及它所呈现给我们的一幅幅无法言喻的美妙画面,大家一定还记忆犹新吧!今天我们就用Flash来制作一幅诗意的水墨卷轴展开的动画,主要用到矩形工具和渐变填充工具,操作简单易懂,适合练习。
16777215
-

- flash制作小猪教程
-
本教程是使用Flash制作可爱有趣的亲嘴猪动画,讲述如何用简单的绘图工具画出可爱俏皮的小猪以及制作成亲嘴动画。这个Flash实例简单易懂,这个Flash实例制作了两只可爱的小猪亲嘴的动画,用到了Flash的基本绘图工具如椭圆、矩形、直线和任意变形等,操作简单易懂,适合练习。
16777215
-

- flash举笔题诗动画水调歌头制作教程
-
1、本教程主要使用了椭圆、矩形和文字工具以及渐变填充,操作实用,适合练习。
16777215
-

- flash动画控制SWF大小的技巧介绍
-
flash一般做出来都是要拿到网络上去传播的,所以控制他的大小非常重要,试想如果你一个文件做出来几M甚至几十M,那会有几个人有耐心去等他下载完,下面我来说一些造成文件增大原因与解决的方法,因为我们做网络广告的时候,一般一个广告不让超过20K,所以对于控制文件大小比较有经验。
16777215
-

- Flash几张图片首尾连接循环滚动实现方法
-
要让几张图片循环滚动,最简的原理就是把连续图片再复制一份接到尾部,待第一张图片滚完之后被复制的接着滚动。原理图示如图7-5所示。
16777215
-

- Flash方块动画特效制作教程
-
效果如下:
16777215
-

- Flash教你绘制楼梯动画场景
-
先看看最终效果:
16777215








