Freehand创建空心封套图案方法
时间:2013-09-19 13:27:30 作者:啤酒 阅读:16777215
用空心的封套来包络变形对象能带来更多的自由度,会给你种种意想不到的结果!下面就让我们来试试:

步骤一:

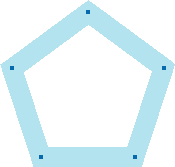
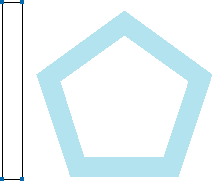
绘制一个如上图所示的五边形,将它的边线设为 20pt 的宽度并应用清淡的颜色 。
这个对象的边线是下一步用来做封套的,如果你想要它更粗或更细,可以调节边线的宽度。
步骤二:

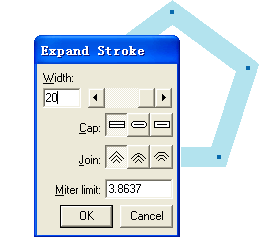
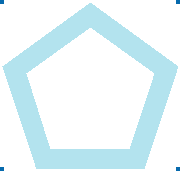
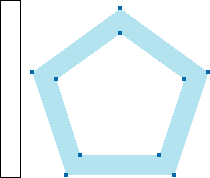
选择五边形,执行 modify-alter path-expand stroke .在对话框中输入宽度值为 20 。
步骤三:

现在锁定这个对象并将它放到位于 F oreground 层之上的独立的层中,它将成为我们创建空的管状封套时的参考线。
步骤四:

接着如上图所示画一个矩形并将它解组。下一步我们将给它加入多余的节点担首先我们要确定要加多少个节点。
步骤五:

选择五边形我们发现它有 10 个节点,那么我们应该为这个矩形加入 8 个节点,这样总共 12 个节点,因为最终有 4 个节点会重合成 2
个节点。
步骤六:

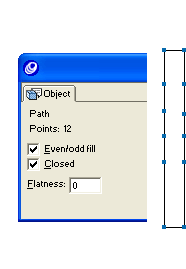
现在我们用 Bezigon 或 pen 工具在矩形的长边分别加入 4 个节点, 注意在矩形的每一边加入的节点数目要相同。
步骤七:

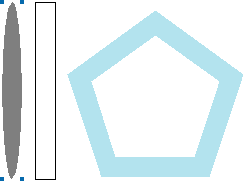
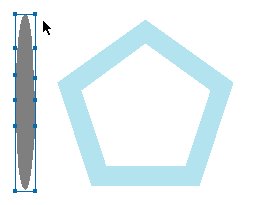
现在绘制一个和矩形等高的对象,如上图所示我们画一个椭圆,它将是下一步被施加封套的对象。
你可以把椭圆设为半透明以方便观察下面的对象。现在选择矩形,将它剪切或拷贝到剪切板中。
步骤八:

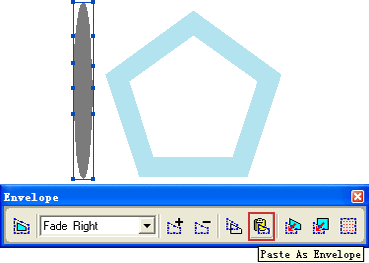
选择椭圆并点击封套面板里的 Paste As Envelope 按钮,将矩形封套应用到椭圆上。 下面我们再具体解释一下:
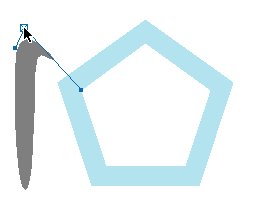
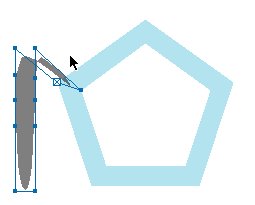
步骤九:

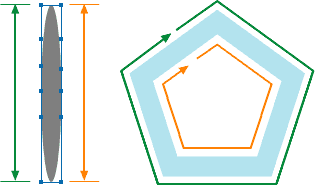
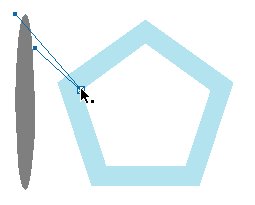
下面我们将把封套上的节点对齐五边形上的节点。如图所示,矩形左边接近绿色的节点将与五边形外围的节点重合,
右边接近橙色的节点将与五边形内部的节点重合。
步骤十:

- Freehand V0.1.3 Mac版
- 大小:2.9MB 时间:10.17 赞:30
-
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载 -
Freehand V0.1.3 Mac版2.9MB
下载
相关文章
-

- FreeHand 飞轮的制作教程
-
1 现在要给飞轮打上一系列的孔 , 先以上步所画的点划线圆与纵轴的交点为圆心画一个小圆,然后再用克隆——关联复制的方法,复制出如下图所示分布的五个小孔。
16777215
-

- FreeHand创建页面卷边效果教程
-
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。
16777215
-

- FreeHand古色古香的纸折扇教程
-
一把古色古香的折扇不仅能给人带来凉爽,扇面上的绘画或书法更能让人爱不释手,今天我们就用FreeHand来绘制这样的一把折扇。
16777215
-

- Freehand制作折叠艺术字教程
- 16777215
-

- Freehand 渐变的模拟使用教程
-
用过Freehand的人都知道,它的渐变类型是很有限的,虽然最新版增加了一种轮廓渐变,但加上以前的直线渐变、放射渐变也才区区3种,真羡慕CorelDraw、photoshop有那么丰富的渐变效果。哎,临渊慕鱼 不如退而结网,利用强大的Blend功能完全可以模拟出来另几种渐变。
16777215
-

- Freehand 9工具的应用方法
-
从Window菜单>Toolbars选择Xtra Tools打开Xtra Tools工具箱,双击其中的Shadow(阴影)按钮 打开Shadow对话框。在Type(阴影类型——注1)中选择Hard Edge(硬边缘阴影);在Fill(阴影的填充类型——注2)中选择Color(自定义颜色),同时在调色板中调出R=125,G=75,B=55的深咖啡色,将之拖到Fill选项条下面的方框中;Scale(阴影比例)设为100%;Offset(偏移量)是指定阴影相对于原对象的坐标的,把它设为(-5,-10)。单击Apply(应用)按钮,这时的Shadow对话框和箭头图像应分别如图二十和图二十一所示。
16777215
-

- Freehand绘制表格两种
-
Freehand虽然是矢量的绘图软件,但有时候我们也需要图表、表格之类来表现些有规律的数据,可偏偏Freehand并没有提供直接画表格的工具,怎么办呢?我们可以从其它软件里复制或导入,比如llustrator。可很多人不一定有啊,再说靠“别人”总比不上自己DIY来的实在,这里我提供两个方法来解决这个问题。
16777215
-

- Freehand制作方格蒙板教程
- 16777215
-

- Freehand制作文字变形动画方法
-
用过Flash的朋友们想必都知道,Flash中的一项基本的变形效果就是Shape形状变形,将二个不同的对象分别放置在间隔一定距离的首尾二帧中,然后对它们执行Shape变形,就能使这二个对象形状产生平滑的过渡,这中间的过程都是Flash自己计算出来的。不经意间发现在Freehand居然也能制作这种效果,将它保存为SWF文件的话,真的和在Flash中制作出来的效果不相上下。
966656
-

- Freehand10自定义画笔功能教程
-
用过Photoshop的人都知道它有个自定义笔触功能,能够很灵活地根据需要定制出形态各异的画笔,让人爱不释手。现在最新版本的Freehand也提供了类似的功能,感觉上比Photoshop更加强大些。灵活使用画笔功能可以大大提高绘画效率,而且还能减少文件体积,真有这么好吗?一起看看就知道了。
16777215








